react-native-view
Một thành phần View nhẹ có thể được tạo kiểu nhanh chóng.
Cài đặt
$ npm install react-native-view --save
Sau đó
import View from 'react-native-view';
/*...*/
<View vcenter hcenter>
/*...*/
</View>
Cách sử dụng
Canh nội dung
Ví dụ
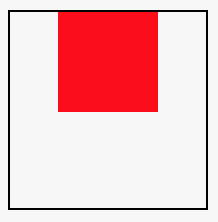
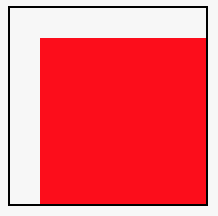
căn giữa các phần tử con theo chiều ngang
<View hcenter>
/*...*/
</View>

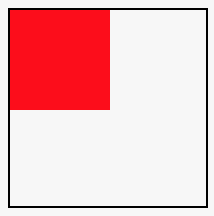
căn các phần tử con sang trái
<View hstart>
/*...*/
</View>

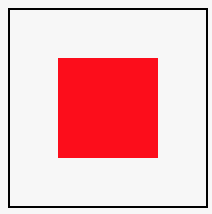
căn giữa các phần tử con theo chiều ngang và chiều dọc
<View vcenter hcenter>
/*...*/
</View>

Các thuộc tính có sẵn:
| thuộc tính | mô tả |
|---|---|
| hstart | Canh các phần tử con sang trái |
| hcenter | Canh giữa các phần tử con theo chiều ngang |
| hend | Canh các phần tử con sang phải |
| vstart | Canh các phần tử con lên trên |
| vcenter | Canh giữa các phần tử con theo chiều dọc |
| vend | Canh các phần tử con xuống dưới |
| flex | Áp dụng flex: 1 |
| row | Trở thành hàng (mặc định là cột) |
| stretch | Kéo căng view để lấp đầy cha |
| spread | Kéo căng các phần tử con đều dọc theo hướng với lề |
| push | Kéo căng các phần tử con đều dọc theo hướng không có lề |
Ví dụ khác:
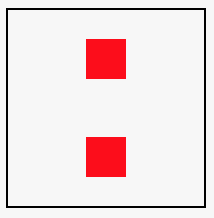
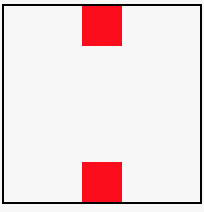
spread
<View spread hcenter>
/*...*/
</View>

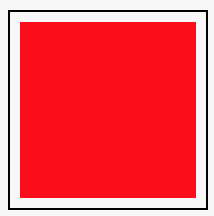
push
<View push hcenter>
/*...*/
</View>

Lề (Padding)
Mặc định, lề có thể được đặt bằng các điểm ngắt:
| tên | giá trị trong px |
|---|---|
| sm | 5 |
| md | 15 |
| lg | 30 |
| xl | 45 |
Ngoài ra, bạn có thể chỉ định nơi áp dụng lề bằng cách sử dụng hậu tố hướng: l – trái | r – phải | t – trên | b – dưới :
Ví dụ
Lề 15px phía trên và bên trái
<View mdpt mdpl>
</View>

Lề 5px trên tất cả các mặt
<View smp>
</View>

Chi tiết tải về:
Tác giả: i6mi6
Nguồn: https://github.com/i6mi6/react-native-view
Giấy phép: MIT license











