Trong bài viết này, tôi sẽ chia sẻ một số điều liên quan đến “jQuery” Tôi sẽ trả lời các câu hỏi. Chúng tôi cũng hy vọng bạn sẽ 100% nhận được câu trả lời của mình.
jQuery là gì?
jQuery đã được sử dụng rộng rãi trong các dự án phát triển web trong nhiều năm và hiện nay, nó được sử dụng nhiều hơn bao giờ hết. Đối với mọi nhà phát triển web, việc học jQuery là quan trọng để nâng cao kỹ năng phát triển web lên một tầm cao mới.
Trong khi bạn có thể gặp khó khăn trong bất kỳ dự án web nào, thì jQuery là công cụ duy nhất hoạt động vì jQuery được sử dụng với AJAX và PHP có thể hoàn thành hoàn toàn.
Nó không phải là ngôn ngữ phía máy chủ hoặc ngôn ngữ kịch bản, nhưng có, nó là một thư viện của JavaScript, là một Ngôn ngữ Kịch bản Phía Máy Khách phổ biến (Client-Side Scripting Language), nhưng quan trọng hơn, jQuery có thể gửi các yêu cầu đến máy chủ khi được sử dụng cùng với AJAX.
Lịch sử của jQuery – jQuery là gì?
jQuery được phát hành lần đầu vào tháng 1 năm 2006 tại BarCamp NYC bởi John Resig. Hiện nay, nó được quản lý bởi một nhóm nhà phát triển do Timmy Wilson dẫn đầu.
John Resig muốn tách biệt JavaScript khỏi các thẻ HTML, để mã nguồn trở nên rõ ràng và dễ hiểu. Đó là lý do tại sao “jQuery” được phát triển như lý do của họ để bắt đầu làm việc trên một thư viện JavaScript.
Vào năm 2015, jQuery được sử dụng trên 63% trong số 1 triệu trang web hàng đầu và 17% trên tất cả các trang web trên Internet. Đến tháng 6 năm 2018, jQuery được sử dụng trên 73% trong số 1 triệu trang web hàng đầu và 22.4% trên tất cả các trang web.
jQuery là một thư viện JavaScript nhanh, nhỏ gọn và đa chức năng. Đây là phần mềm mã nguồn mở miễn phí, bạn có thể sử dụng nó trong các ứng dụng thương mại. Hiện nay, có hàng trăm người đóng góp và hàng ngàn nhà phát triển đang làm việc cho sự phát triển của “JQuery“.

jQuery là gì
Lịch sử phiên bản jQuery
- jQuery 1.0 – 26, tháng 8, 2006
- jQuery 1.1 – 14, tháng 1, 2007
- jQuery 1.2 – 10, tháng 9, 2007
- jQuery 1.3 – 14, tháng 1, 2009
- jQuery 1.4 – 14, tháng 1, 2010
- jQuery 1.5 – 31, tháng 1, 2011
- jQuery 1.6 – 3, tháng 5, 2011
- jQuery 1.7 – 3, tháng 11, 2011
- jQuery 1.8 – 9, tháng 8, 2012
- jQuery 1.9 – 15, tháng 1, 2013
- jQuery 1.10 – 24, tháng 5, 2013
- jQuery 1.11 – 24, tháng 1, 2014
- jQuery 2.0 – 18, tháng 4, 2013
- jQuery 2.1 – 24, tháng 1, 2014
- jQuery 2.2 – 8, tháng 1, 2016
- jQuery 3.0 – 9, tháng 6, 2016
- jQuery 3.1 – 7, tháng 7, 2016
- jQuery 3.2 – 16, tháng 3, 2017
- jQuery 3.3 – 19, tháng 1, 2018
Đặc điểm của jQuery
- Mã nguồn mở
- Tốc độ
- Chỉnh sửa HTML
- Lựa chọn Phần tử DOM
- Chỉnh sửa Phần tử DOM
- Sự kiện
- Hiệu ứng và Hoạt hình
- Chỉnh sửa CSS
- AJAX
- Các tiện ích
- Phân tích JSON
- Mở rộng thông qua các tiện ích
- Hỗ trợ đa trình duyệt
- Thư viện lớn
Cách sử dụng jQuery?
jQuery là gì?: jQuery là một thư viện JavaScript nhanh chóng, nó được phát triển bởi John Rising vào năm 2006. jQuery được sử dụng trong thiết kế web, cũng có thể thực hiện hoạt hình bằng jQuery. jQuery AJAX cũng được thực hiện bằng jQuery. jQuery là một thư viện của JavaScript, vì vậy để sử dụng nó, bạn cần có Thư viện đã được định nghĩa trước, chỉ được sử dụng bởi jQuery. Có 2 cách để sử dụng các thư viện này:

Sự khác biệt giữa JS và jQuery
Local Path: This means that you can download and use it on local computer and the process of downloading it is as follows .
<html>
<head>
<title>jQuery Example - www.pakainfo.com</title>
<script src = "/jquery/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
document.write("Welcome, Pakainfo!");
});
</script>
</head>
<body>
<h3>Welcome</h3>
</body>
</html>
Click Here To Download Jquery Library
Sau khi nhấp vào liên kết này, bạn sẽ được đưa đến trang web jQuery, bạn sẽ tìm thấy thư viện jQuery, hãy lưu nó với CTRL+S và bạn sẽ tìm thấy một tệp .js, hãy lưu nó lại.
Ví dụ, tên của tệp của chúng ta là jquery.js, chúng ta sẽ bao gồm nó trong trang web, ví dụ:
-
Đường dẫn CDN : Đây là một cách khác để sử dụng thư viện jQuery, thư viện không nằm trên máy tính cục bộ. Để sử dụng nó, chúng ta cung cấp đường dẫn CDN của thư viện đó trên trang web của chúng ta đến một máy chủ mà thư viện đó nằm trên đó và thư viện jQuery có thể được truy cập bằng cách sử dụng đường dẫn CDN đó. Dưới đây là thủ tục để thêm đường dẫn CDN.
<!DOCTYPE html>
Sự khác biệt giữa JavaScript và jQuery?

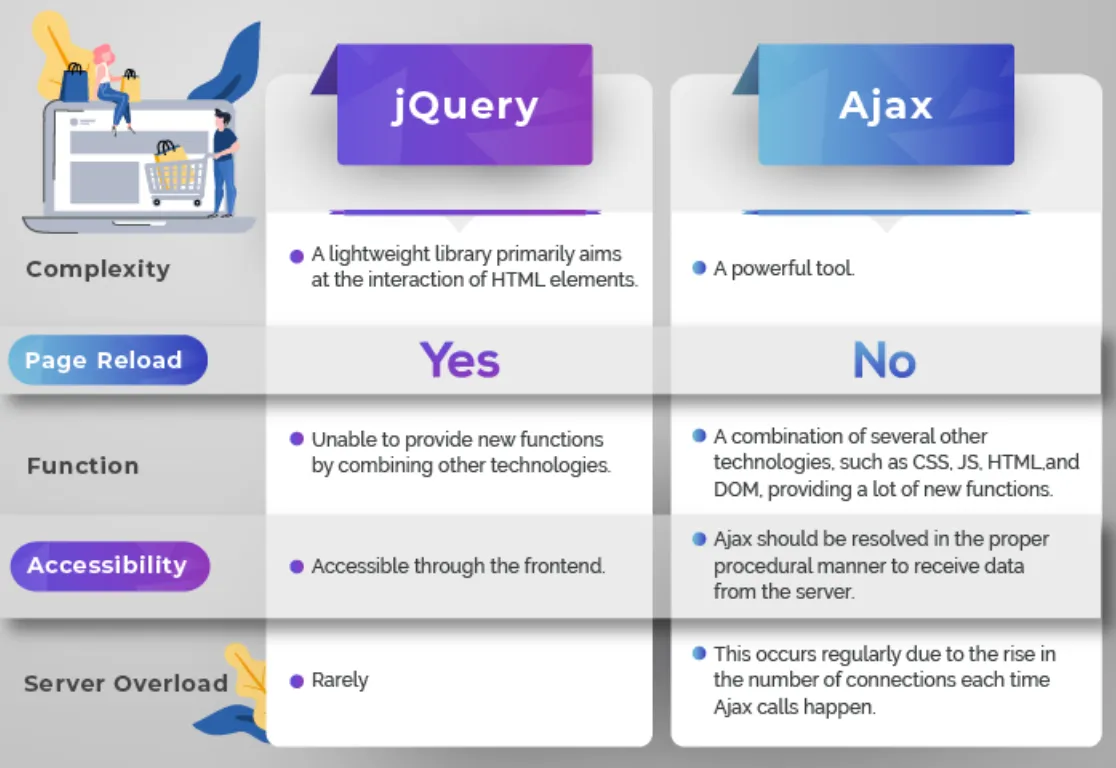
So sánh jquery và ajax
JavaScript là một ngôn ngữ kịch bản, trong khi jQuery là một framework JavaScript.
jQuery được xây dựng để giúp việc viết mã trong JavaScript dễ dàng hơn.
jQuery được viết bằng JavaScript và là một thư viện được sử dụng bởi JavaScript.
Bạn không thể học jQuery mà không học JavaScript.
jQuery được tạo ra để tránh việc viết mã phức tạp trong JavaScript. jQuery đã trở thành một framework rất phổ biến. Nó được sử dụng bởi hầu hết tất cả các nhà phát triển web vì nó giúp đơn giản hóa nhiều nhiệm vụ phức tạp trong thiết kế web.
Với jQuery, việc tạo các trang HTML cho các trình duyệt web khác nhau trở nên dễ dàng. Nó hoàn toàn hỗ trợ CSS3. Nhờ jQuery, việc xác định xem một trình duyệt có hỗ trợ một tính năng hay không trở nên dễ dàng.
Ngoài ra, jQuery còn có nhiều tính năng khác như việc tải dữ liệu từ máy chủ bằng AJAX mà không cần làm mới trang trình duyệt.
jQuery là một framework rất tốt cung cấp một bộ phương thức AJAX phong phú để phát triển ứng dụng web thế hệ tiếp theo, biến nó thành một framework tuyệt vời cho thiết kế web. Nếu bạn đang theo đuổi lĩnh vực thiết kế web.
Nếu bạn muốn xây dựng sự nghiệp, thì việc học framework JavaScript này rất quan trọng đối với bạn.
Hy vọng bạn đã có một cái nhìn về jQuery là gì.
- Bài đăng này ban đầu được xuất bản tại: https://www.pakainfo.com











