Rax là một framework tiến bộ cho việc xây dựng các ứng dụng đa năng.
💌 Viết Một Lần, Chạy Ở Bất Kỳ Nơi Đâu: viết một mã nguồn duy nhất, chạy trên Web, Weex, Node.js, Alibaba MiniApp, và WeChat MiniProgram. Rax có thể sử dụng với các container bổ sung triển khai driver specification của nó.
⏱ Nhanh Chóng: hiệu suất tốt hơn và kích thước nhỏ (📦~6KB) so với React sử dụng cùng API.
📤 Dễ Dàng: bắt đầu nhanh chóng mà không cần cấu hình, tất cả tính năng như Progressive Web App (PWA), Server-Side Rendering (SSR), và Function as a service (FaaS) có thể được sử dụng ngay lập tức.
Bắt Đầu Nhanh 🥢🍚
Bắt đầu từ dòng lệnh
Tạo một dự án Rax mới bằng create-rax:
$ npm init rax <YourProjectName>
_npm init <initializer>_ có sẵn trong npm 6+
Khởi động máy chủ cục bộ để chạy dự án:
$ cd <YourProjectName>
$ npm install
$ npm run start
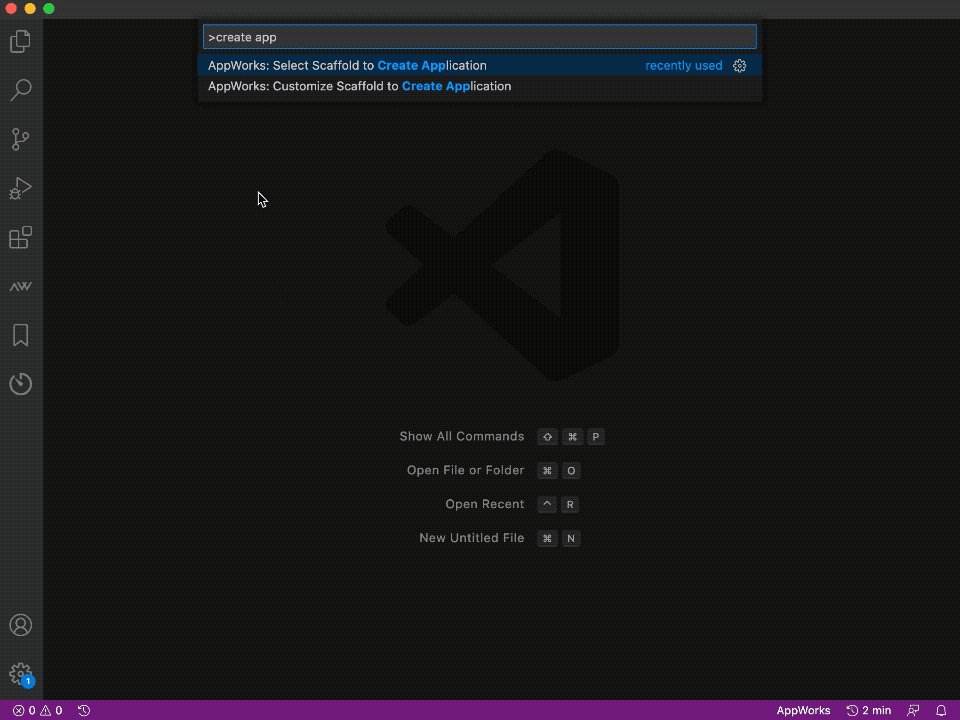
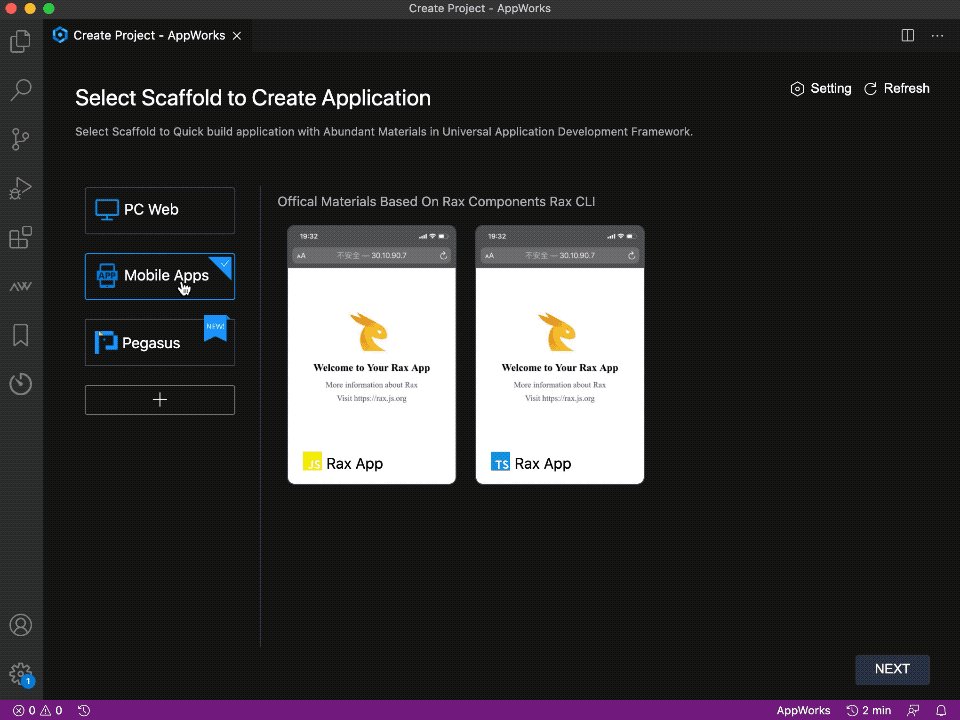
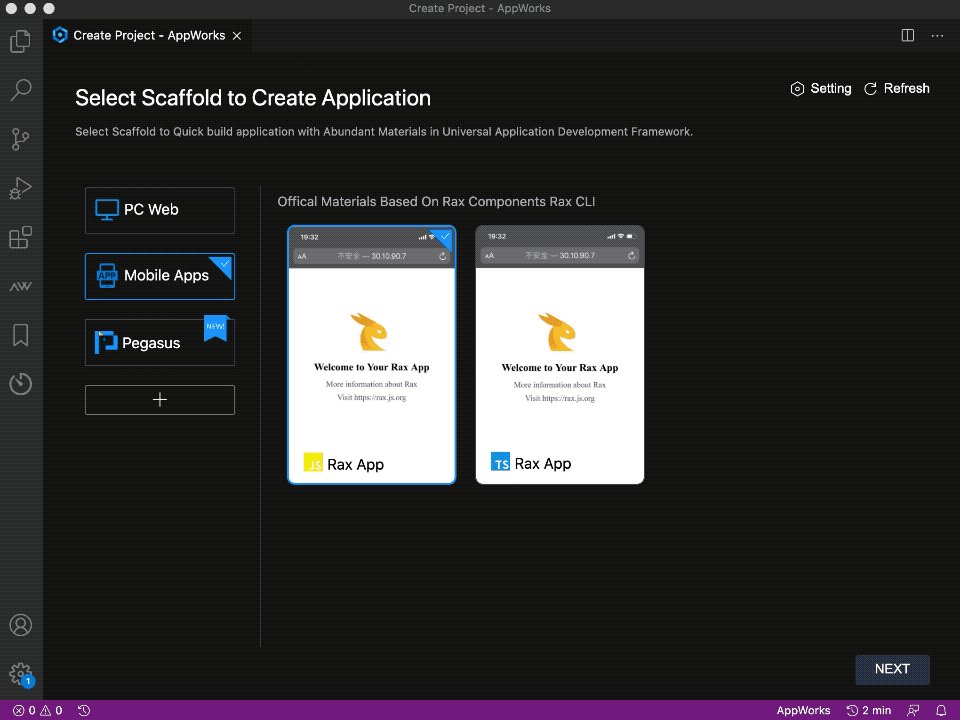
Bắt đầu từ VS Code
Bạn cần cài đặt AppWorks Pack và gọi lệnh Tạo Ứng Dụng từ bảng điều khiển VS Code (Ctrl + Shift + P hoặc Cmd + Shift + P trên Mac):

Công Cụ Phát Triển 🛠
Bạn có thể kiểm tra và chỉnh sửa trạng thái của các thành phần Rax của bạn trong thời gian chạy bằng tiện ích mở rộng trình duyệt Rax Developer Tools, tuy nhiên tiện ích mở rộng sẽ không hoạt động trong chế độ production.
. Cài đặt tiện ích mở rộng Chrome Rax Developer Tools
. Tải lại và điều hướng đến tab ‘Rax’ trong công cụ phát triển của trình duyệt
Tiện Ích Mở Rộng VS Code
Bạn có thể sử dụng AppWorks Pack để có trải nghiệm phát triển tốt hơn.
Những Điều Tuyệt Vời 📝
Bạn có thể tìm thấy một số điều tuyệt vời tại awesome-rax.
Đóng Góp 🧼
Bạn muốn báo cáo lỗi, đóng góp mã nguồn hoặc cải thiện tài liệu? Tuyệt vời! Đọc hướng dẫn đóng góp của chúng tôi.
Hỗ trợ từ cộng đồng
Đối với trợ giúp chung về việc sử dụng Rax, vui lòng tham khảo the official site. Để được trợ giúp bổ sung, bạn có thể sử dụng một trong những kênh sau để đặt câu hỏi:
- GitHub (Báo cáo lỗi, đóng góp)
- Twitter (Nhận thông tin nhanh chóng)
- Medium (Nhận bài viết và bài viết)
- 知乎专栏 (Nhận bài viết và bài viết bằng tiếng Trung Quốc đơn giản hóa)
Chi tiết Tải Xuống:
Tác giả: alibaba
Mã Nguồn: https://github.com/alibaba/rax
Giấy Phép: View license











