Hàm JavaScript
Một hàm là một khối mã thực hiện một nhiệm vụ cụ thể.
Giả sử bạn cần tạo một chương trình để vẽ một hình tròn và tô màu cho nó. Bạn có thể tạo hai hàm để giải quyết vấn đề này:
- một hàm để vẽ hình tròn
- một hàm để tô màu hình tròn
Chia một vấn đề phức tạp thành các phần nhỏ giúp chương trình của bạn dễ hiểu và có thể tái sử dụng.
JavaScript cũng có một số lượng lớn các hàm tích hợp sẵn. Ví dụ, Math.sqrt() là một hàm để tính căn bậc hai của một số.
Trong bài hướng dẫn này, bạn sẽ tìm hiểu về các hàm do người dùng định nghĩa.
Khai báo một Hàm
Cú pháp để khai báo một hàm là:
function nameOfFunction () {
// function body
}
- Một hàm được khai báo bằng từ khóa
function. - Các quy tắc cơ bản về đặt tên cho một hàm tương tự việc đặt tên cho một biến. Tốt nhất là viết một tên mô tả cho hàm của bạn. Ví dụ, nếu một hàm được sử dụng để cộng hai số, bạn có thể đặt tên cho hàm là
addhoặcaddNumbers. - Phần thân của hàm được viết bên trong
{}.
Ví dụ,
// declaring a function named greet()
function greet() {
console.log("Hello there");
}
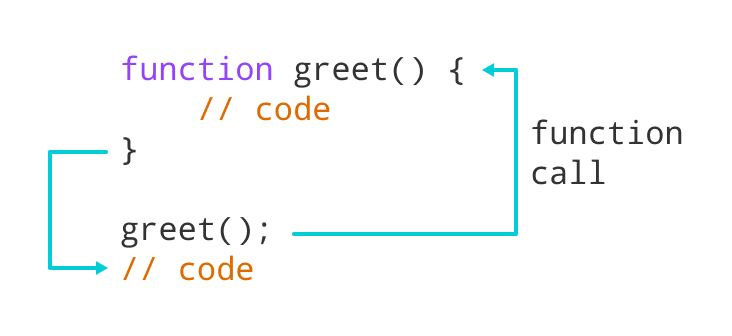
Gọi một Hàm
Trong chương trình ở trên, chúng ta đã khai báo một hàm có tên là greet(). Để sử dụng hàm đó, chúng ta cần gọi nó.
Đây là cách bạn có thể gọi hàm greet() ở trên.
// function call
greet();

Hoạt động của một Hàm trong JavaScript
Ví dụ 1: Hiển thị Một Đoạn Văn Bản
// program to print a text
// declaring a function
function greet() {
console.log("Hello there!");
}
// calling the function
greet();
Kết quả
Hello there!
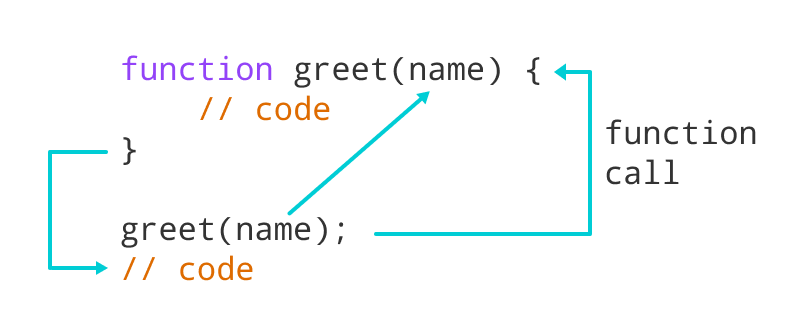
Tham số của Hàm
Một hàm cũng có thể được khai báo với các tham số. Một tham số là một giá trị được truyền khi khai báo một hàm.

Hoạt động của Hàm JavaScript với tham số
Ví dụ 2: Hàm với Tham số
// program to print the text
// declaring a function
function greet(name) {
console.log("Hello " + name + ":)");
}
// variable name can be different
let name = prompt("Enter a name: ");
// calling function
greet(name);
Kết quả
Enter a name: Simon
Hello Simon :)
Trong chương trình ở trên, hàm greet được khai báo với tham số name. Người dùng được nhắc nhập tên. Sau đó, khi hàm được gọi, một đối số được truyền vào hàm.
Lưu ý : Khi một giá trị được truyền khi khai báo một hàm, nó được gọi là tham số. Và khi hàm được gọi, giá trị được truyền được gọi là đối số.
Ví dụ 3: Cộng Hai Số
// program to add two numbers using a function
// declaring a function
function add(a, b) {
console.log(a + b);
}
// calling functions
add(3,4);
add(2,9);
Kết quả
7
11
Trong chương trình ở trên, hàm add được sử dụng để tìm tổng của hai số.
- Hàm được khai báo với hai tham số
avàb. - Hàm được gọi bằng cách sử dụng tên của nó và truyền hai đối số 3 và 4 vào một và 2 và 9 vào một khác.
Lưu ý rằng bạn có thể gọi một hàm bất kỳ lúc nào bạn muốn. Bạn có thể viết một hàm và sau đó gọi nó nhiều lần với các đối số khác nhau.
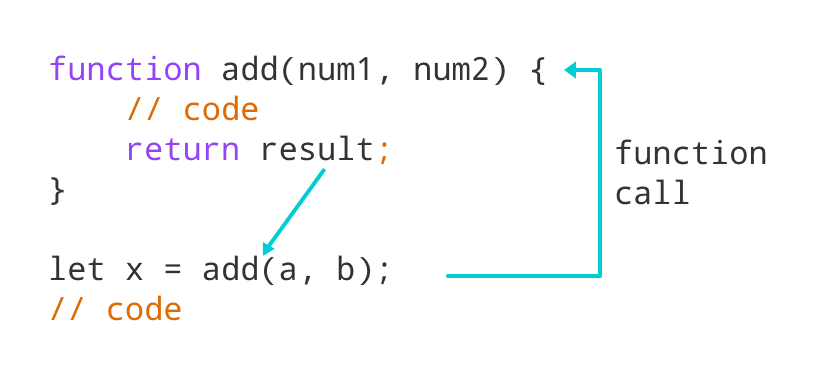
Giá trị Trả về của Hàm
Lệnh return có thể được sử dụng để trả giá trị cho một lời gọi hàm.
Lệnh return cho biết rằng hàm đã kết thúc. Bất kỳ mã nào sau return cũng không được thực thi.
Nếu không có gì được trả về, hàm sẽ trả về một giá trị undefined.

Hoạt động của Hàm JavaScript với lệnh trả về
Ví dụ 4: Tổng của Hai Số
// program to add two numbers
// declaring a function
function add(a, b) {
return a + b;
}
// take input from the user
let number1 = parseFloat(prompt("Enter first number: "));
let number2 = parseFloat(prompt("Enter second number: "));
// calling function
let result = add(number1,number2);
// display the result
console.log("The sum is " + result);
Kết quả
Enter first number: 3.4
Enter second number: 4
The sum is 7.4
Trong chương trình ở trên, tổng của các số được trả về bởi hàm sử dụng lệnh return. Và giá trị đó được lưu trữ trong biến kết quả.
Lợi ích của Việc Sử dụng Hàm
- Hàm làm cho mã có thể tái sử dụng. Bạn có thể khai báo nó một lần và sử dụng nó nhiều lần.
- Hàm làm cho chương trình dễ dàng hơn khi mỗi nhiệm vụ nhỏ được chia thành một hàm.
- Hàm tăng tính đọc dễ hiểu.
Biểu thức Hàm
Trong Javascript, hàm cũng có thể được định nghĩa dưới dạng biểu thức. Ví dụ,
// program to find the square of a number
// function is declared inside the variable
let x = function (num) { return num * num };
console.log(x(4));
// can be used as variable value for other variables
let y = x(3);
console.log(y);
Kết quả
16
9
Trong chương trình ở trên, biến x được sử dụng để lưu trữ hàm. Ở đây, hàm được coi là một biểu thức. Và hàm được gọi bằng cách sử dụng tên biến.
Hàm ở trên được gọi là một hàm ẩn danh.
Lưu ý: Trong ES2015, biểu thức JavaScript được viết dưới dạng hàm mũi tên. Bạn sẽ tìm hiểu về chúng trong các bài hướng dẫn sau.
- Bài đăng trên blog này ban đầu được xuất bản tại:https://www.programiz.com/











