Công cụ xây dựng hồ sơ tự động dễ sử dụng cho mọi người dùng GitHub
GitProfile là một công cụ xây dựng hồ sơ dễ sử dụng nơi bạn có thể tạo trang hồ sơ tự động chỉ bằng cách cung cấp tên người dùng GitHub của bạn. Nó được xây dựng bằng React.js trên nền Vite. Nhưng không cần phải có kiến thức về chúng để bắt đầu. Bạn có thể tạo bản sao của riêng mình mà không cần kinh nghiệm lập trình.
Tính năng:
✓ Dễ cài đặt
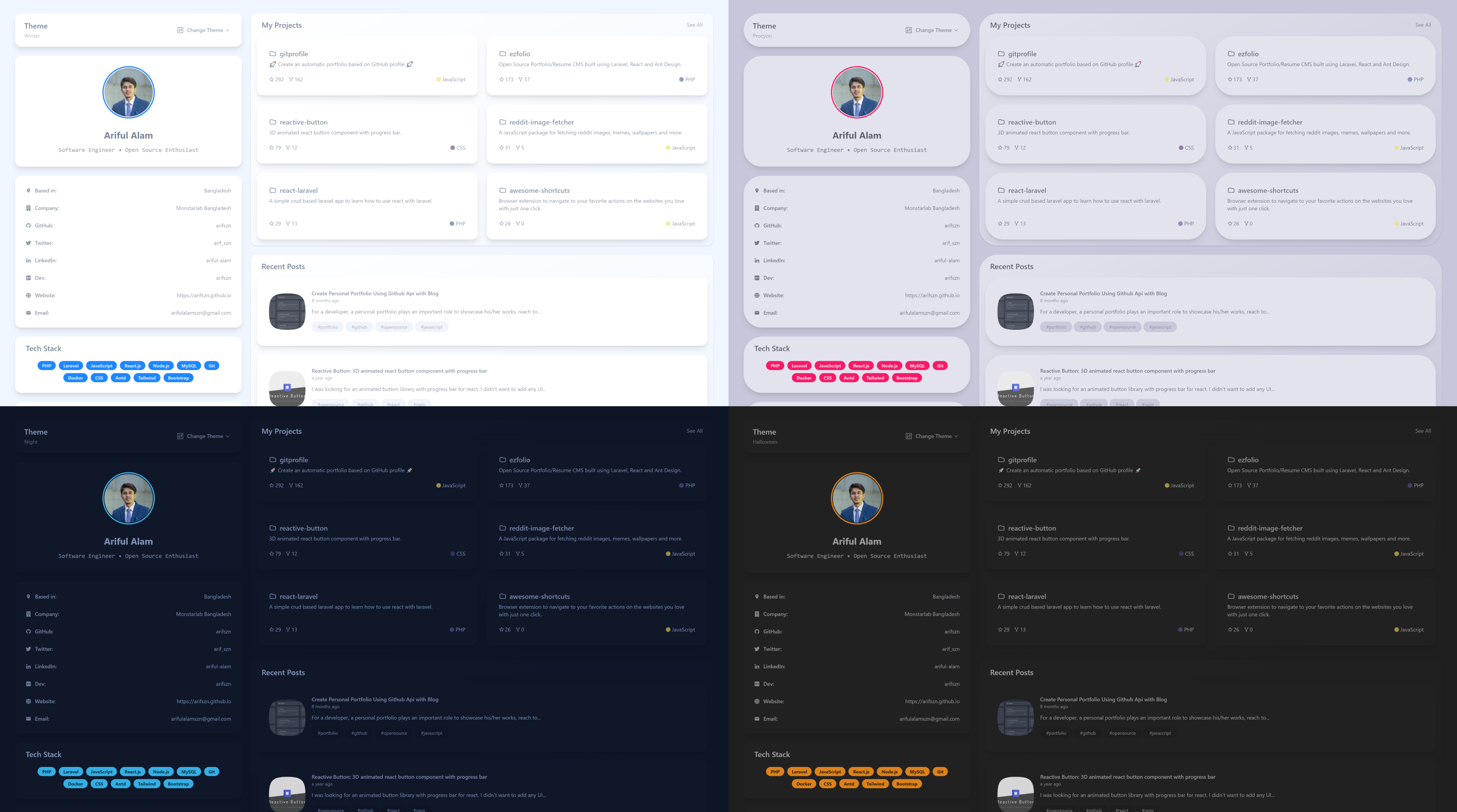
✓ 30 Chủ đề
✓ Google Analytics
✓ Hotjar
✓ SEO
✓ PWA
✓ Ảnh đại diện và Tiểu sử
✓ Liên kết Mạng xã hội
✓ Phần Kỹ năng
✓ Phần Kinh nghiệm
✓ Phần Chứng chỉ
✓ Phần Giáo dục
✓ Phần Dự án
✓ Phần Bài viết Blog
Để xem ví dụ trực tiếp, click here.
View Demo · Report Bug · Request Feature

Hoặc thử nó tại online.

🎉 Cảm ơn bạn vì đã có 800 ★
🛠 Cài Đặt & Thiết Lập
Có ba cách để sử dụng GitProfile. Chọn bất kỳ cách nào.
- Sao chép kho này (được khuyến nghị)
- Thiết lập cục bộ
- Cài đặt như một gói
Sao chép kho này
Hướng dẫn này sẽ giúp bạn có một bản sao của dự án và triển khai hồ sơ cá nhân của bạn trực tuyến bằng GitHub Pages!
Sao chép kho: Nhấp vào here để sao chép kho để bạn có dự án riêng của mình để tùy chỉnh. “Sao chép” là một bản sao của một kho.
Đổi tên kho:
- Nếu bạn muốn lưu trữ hồ sơ cá nhân của bạn tại
https://<USERNAME>.github.io, đổi tên kho của bạn đã sao chép thànhusername.github.iotrên GitHub, trong đóusernamelà tên người dùng GitHub của bạn (hoặc tên tổ chức). - Nếu bạn muốn lưu trữ hồ sơ cá nhân của bạn tại
https://<USERNAME>.github.io/<REPO_NAME>(ví dụ:https://<USERNAME>.github.io/portfolio), đổi tên kho đã sao chép của bạn thành<REPO_NAME>(ví dụ:portfolio) trên GitHub.
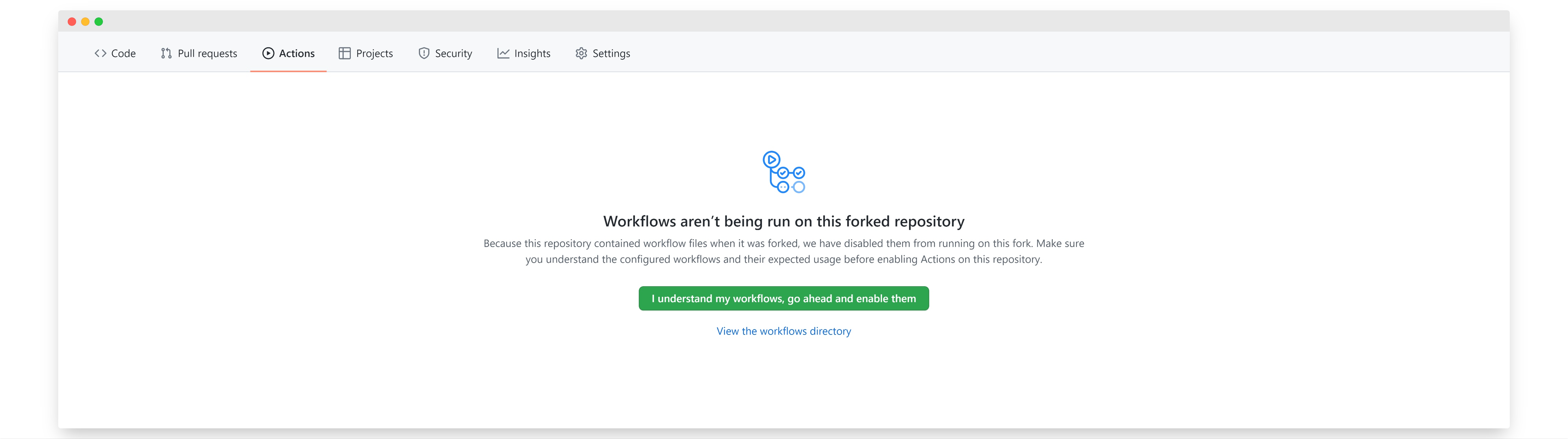
Bật các luồng công việc: Truy cập tab Hành động của kho của bạn và bật các luồng công việc.

Giá trị Cơ sở: Mở tệp vite.config.js và thay đổi giá trị của base.
Nếu bạn triển khai tới https://<USERNAME>.github.io, đặt base thành '/'.
Nếu bạn triển khai tới https://<USERNAME>.github.io/<REPO_NAME> (ví dụ: https://<USERNAME>.github.io/portfolio), sau đó đặt base thành '/<REPO_NAME>/' (ví dụ: '/portfolio/').
Commit các thay đổi: Bây giờ commit vào nhánh main với các thay đổi của bạn. Đợi vài phút để đường ống CI/CD có thể xuất bản trang web của bạn lên GitHub Pages. Bạn có thể kiểm tra tiến trình ở tab Actions.
Trang web hồ sơ của bạn sẽ sớm trực tiếp. Mọi khi bạn commit một thay đổi vào nhánh main, trang web sẽ tự động được cập nhật. Nếu bạn gặp bất kỳ vấn đề nào khi xem trang web, hãy kiểm tra giá trị base trong tệp vite.config.js. Hãy kiểm tra xem Nguồn đã được đặt thành Hành động GitHub trong Cài đặt ➜ Trang ➜ Xây dựng và triển khai.
Nếu bạn muốn thêm một tên miền tùy chỉnh, không cần tệp CNAME. Chỉ cần thêm nó vào Cài đặt của kho của bạn ➜ Trang ➜ Tên miền tùy chỉnh.
Vì đây là một dự án Vite, bạn cũng có thể lưu trữ trang web của mình trên Netlify, Vercel, Heroku hoặc các dịch vụ phổ biến khác. Vui lòng tham khảo doc để biết hướng dẫn triển khai chi tiết đối với các dịch vụ khác. Ngoài ra, nếu bạn không triển khai lên trang GitHub, base: có thể cần được xóa khỏi vite.config.js.
Thiết lập cục bộ
Sao chép dự án và thay đổi thư mục.
git clone https://github.com/arifszn/gitprofile.git
cd gitprofile
Cài đặt các phụ thuộc.
npm install
Chạy máy chủ phát triển.
npm run dev
Cuối cùng, truy cập http://localhost:5173/gitprofile/ từ trình duyệt của bạn.
Cài đặt như một gói
Bạn cũng có thể sử dụng GitProfile bằng cách cài đặt như một gói NPM.
Đầu tiên, cài đặt GitProfile qua NPM.
npm install @arifszn/gitprofile
Hoặc qua Yarn.
yarn add @arifszn/gitprofile
Sau đó, nhập gói, nhập và thiết kế và cung cấp cấu hình.
import GitProfile from '@arifszn/gitprofile';
import '@arifszn/gitprofile/dist/style.css';
function App() {
return (
<GitProfile
config={{
github: {
username: 'arifszn',
},
}}
/>
);
}
export default App;
Danh sách tất cả cấu hình ở đây.
Nếu bạn gặp bất kỳ vấn đề nào hoặc có bất kỳ câu hỏi nào, hãy mở một vấn đề here .
🎨 Tùy chỉnh
Tất cả phép màu xảy ra trong tệp gitprofile.config.js. Mở nó và sửa nó theo sở thích của bạn.
// gitprofile.config.js
const config = {
github: {
username: 'arifszn', // Your GitHub org/user name. (Required)
sortBy: 'stars', // stars | updated
limit: 8, // How many projects to display.
exclude: {
forks: false, // Forked projects will not be displayed if set to true.
projects: [], // These projects will not be displayed. example: ['my-project1', 'my-project2']
},
},
social: {
linkedin: '',
twitter: '',
mastodon: '',
facebook: '',
instagram: '',
youtube: '',
dribbble: '',
behance: '',
medium: '',
dev: '',
stackoverflow: '', // format: userid/username
website: '',
skype: '',
telegram: '',
phone: '',
email: '',
},
resume: {
fileUrl: '', // Empty fileUrl will hide the `Download Resume` button.
},
skills: ['JavaScript', 'React.js'],
experiences: [
{
company: 'Company Name',
position: 'Position',
from: 'September 2021',
to: 'Present',
companyLink: 'https://example.com',
},
{
company: 'Company Name',
position: 'Position',
from: 'July 2019',
to: 'August 2021',
companyLink: 'https://example.com',
},
],
certifications: [
{
body: 'Certification Body Name',
name: 'Sample Certification',
year: 'March 2022',
link: 'https://example.com',
},
],
education: [
{
institution: 'Institution Name',
degree: 'Degree',
from: '2015',
to: '2019',
},
{
institution: 'Institution Name',
degree: 'Degree',
from: '2012',
to: '2014',
},
],
// To hide the `My Projects` section, keep it empty.
externalProjects: [
{
title: 'Project Name',
description:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
imageUrl: 'https://via.placeholder.com/250x250',
link: 'https://example.com',
},
{
title: 'Project Name',
description:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
imageUrl: 'https://via.placeholder.com/250x250',
link: 'https://example.com',
},
],
// Display blog posts from your medium or dev account. (Optional)
blog: {
source: 'dev', // medium | dev
username: 'arifszn', // to hide blog section, keep it empty
limit: 5, // How many posts to display. Max is 10.
},
googleAnalytics: {
id: '', // GA3 tracking id/GA4 tag id UA-XXXXXXXXX-X | G-XXXXXXXXXX
},
// Track visitor interaction and behavior. https://www.hotjar.com
hotjar: {
id: '',
snippetVersion: 6,
},
themeConfig: {
defaultTheme: 'light',
// Hides the theme change switch
// Useful if you want to support a single color mode
disableSwitch: false,
// Should use the prefers-color-scheme media-query,
// using user system preferences, instead of the hardcoded defaultTheme
respectPrefersColorScheme: true,
// Hide the ring in Profile picture
hideAvatarRing: false,
// Available themes. To remove any theme, exclude from here.
themes: [
'light',
'dark',
'cupcake',
'bumblebee',
'emerald',
'corporate',
'synthwave',
'retro',
'cyberpunk',
'valentine',
'halloween',
'garden',
'forest',
'aqua',
'lofi',
'pastel',
'fantasy',
'wireframe',
'black',
'luxury',
'dracula',
'cmyk',
'autumn',
'business',
'acid',
'lemonade',
'night',
'coffee',
'winter',
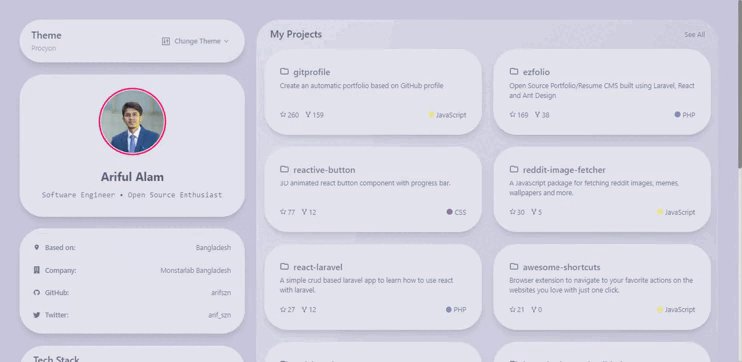
'procyon',
],
// Custom theme
customTheme: {
primary: '#fc055b',
secondary: '#219aaf',
accent: '#e8d03a',
neutral: '#2A2730',
'base-100': '#E3E3ED',
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
},
// Optional Footer. Supports plain text or HTML.
footer: `Copyright © 2023 John Doe`,
};
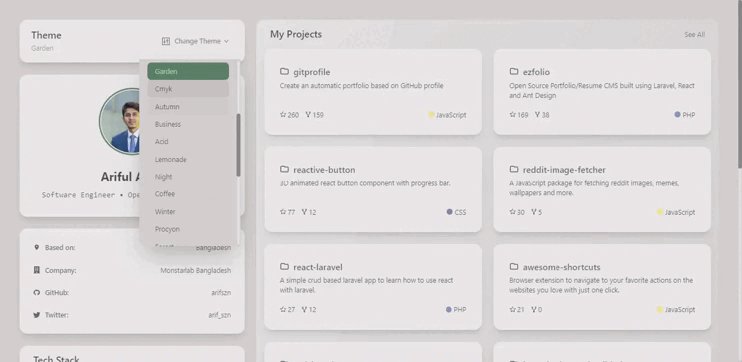
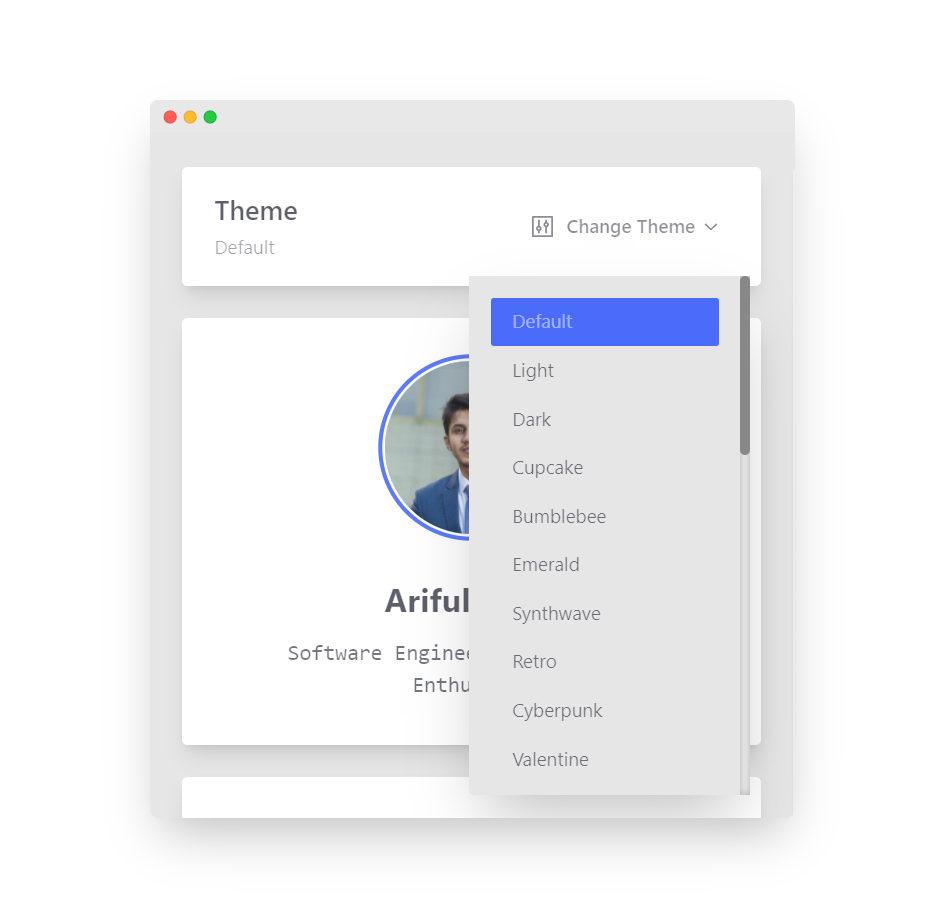
Chủ đề
Có 30 chủ đề có sẵn có thể được chọn từ danh sách thả xuống.
Chủ đề mặc định có thể được chỉ định.
// gitprofile.config.js
const config = {
// ...
themeConfig: {
defaultTheme: 'light',
// ...
},
};

Bạn có thể tạo chủ đề tùy chỉnh riêng của mình bằng cách sửa đổi các giá trị này. Chủ đề procyon sẽ có các kiểu tùy chỉnh.
// gitprofile.config.js
const config = {
// ...
themeConfig: {
customTheme: {
primary: '#fc055b',
secondary: '#219aaf',
accent: '#e8d03a',
neutral: '#2A2730',
'base-100': '#E3E3ED',
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
// ...
},
};
Google Analytics
GitProfile hỗ trợ cả GA3 và GA4. Nếu bạn không muốn sử dụng Google Analytics, hãy để trường id trống.
// gitprofile.config.js
const config = {
// ...
googleAnalytics: {
id: '',
},
};
Ngoài việc theo dõi người truy cập, nó sẽ theo dõi sự kiện nhấp chuột trên dự án và bài đăng blog và gửi chúng đến Google Analytics.
Hotjar
GitProfile hỗ trợ hotjar để theo dõi tương tác và hành vi của người truy cập. Nếu bạn không muốn sử dụng Hotjar, hãy để trường id trống.
// gitprofile.config.js
const config = {
// ...
hotjar: {
id: '',
snippetVersion: 6,
},
};
SEO
Thẻ meta sẽ được tạo tự động từ cấu hình một cách động. Tuy nhiên, bạn cũng có thể thêm thẻ meta bằng cách thủ công trong public/index.html.
PWA
GitProfile đã được kích hoạt tính năng PWA. Trang web có thể được cài đặt như một Ứng dụng Web Tiến bộ.
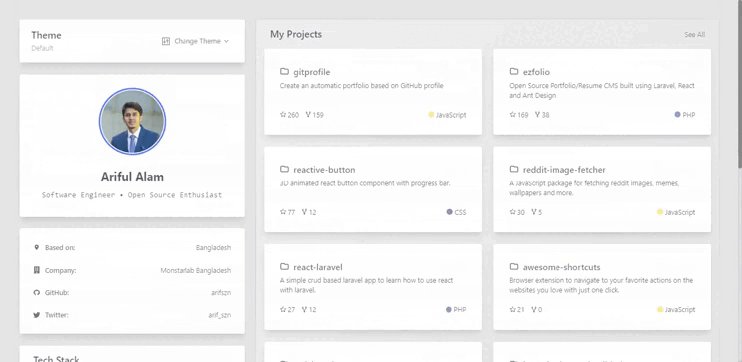
Hình đại diện và Tiểu sử
Hình đại diện và tiểu sử của bạn sẽ được lấy từ GitHub tự động.
Liên kết Mạng xã hội
Bạn có thể liên kết các dịch vụ truyền thông xã hội bạn đang sử dụng, bao gồm LinkedIn, Twitter, Mastodon, Facebook, Instagram, YouTube, Dribbble, Behance, Medium, dev, Stack Overflow, Skype, Telegram, trang web cá nhân, số điện thoại và email.
// gitprofile.config.js
const config = {
// ...
social: {
linkedin: 'ariful-alam',
twitter: 'arif_szn',
mastodon: 'arifszn@mastodon.social',
facebook: '',
instagram: '',
youtube: '',
dribbble: '',
behance: '',
medium: '',
dev: '',
stackoverflow: '',
skype: '',
telegram: '',
website: '',
phone: '',
email: '',
},
};
Kỹ năng
Để giới thiệu các kỹ năng của bạn, hãy cung cấp chúng ở đây.
// gitprofile.config.js
const config = {
// ...
skills: ['JavaScript', 'React.js'],
};
Mảng trống sẽ ẩn phần kỹ năng.
Kinh nghiệm
Cung cấp lịch sử công việc của bạn trong kinh nghiệm.
// gitprofile.config.js
const config = {
// ...
experiences: [
{
company: 'Company Name',
position: 'Position',
from: 'September 2021',
to: 'Present',
companyLink: 'https://example.com',
},
{
company: 'Company Name',
position: 'Position',
from: 'July 2019',
to: 'August 2021',
companyLink: 'https://example.com',
},
],
};
Mảng trống sẽ ẩn phần kinh nghiệm.
Giáo dục
Cung cấp lịch sử giáo dục của bạn trong giáo dục.
// gitprofile.config.js
const config = {
// ...
education: [
{
institution: 'Institution name 1',
degree: 'Bachelor of Science',
from: '2015',
to: '2019',
},
{
institution: 'Institution name 2',
degree: 'Higher Secondary Certificate (HSC)',
from: '2012',
to: '2014',
},
],
};
Mảng trống sẽ ẩn phần giáo dục.
Chứng chỉ
Cung cấp các chứng chỉ ngành của bạn trong chứng chỉ.
// gitprofile.config.js
const config = {
// ...
certifications: [
{
name: 'Lorem ipsum',
body: 'Lorem ipsum dolor sit amet',
year: 'March 2022',
link: 'https://example.com',
},
],
};
Mảng trống sẽ ẩn phần chứng chỉ.
Dự án
Dự án GitHub
Các kho lưu trữ công khai của bạn từ GitHub sẽ được hiển thị trong phần Dự án GitHub tự động. Bạn có thể giới hạn số dự án bạn muốn hiển thị. Ngoài ra, bạn có thể ẩn kho lưu trữ đã fork hoặc cụ thể.
// gitprofile.config.js
const config = {
// ...
github: {
username: 'arifszn',
sortBy: 'stars',
limit: 8,
exclude: {
forks: false,
projects: ['my-project1', 'my-project2'],
},
},
};
Dự án Bên ngoài
Trong phần này, bạn có thể giới thiệu các dự án bên ngoài/cá nhân của bạn.
// gitprofile.config.js
const config = {
// ...
externalProjects: [
{
title: 'Project Name',
description: 'Description',
link: 'https://example.com',
imageUrl: 'https://via.placeholder.com/250x250',
},
],
};
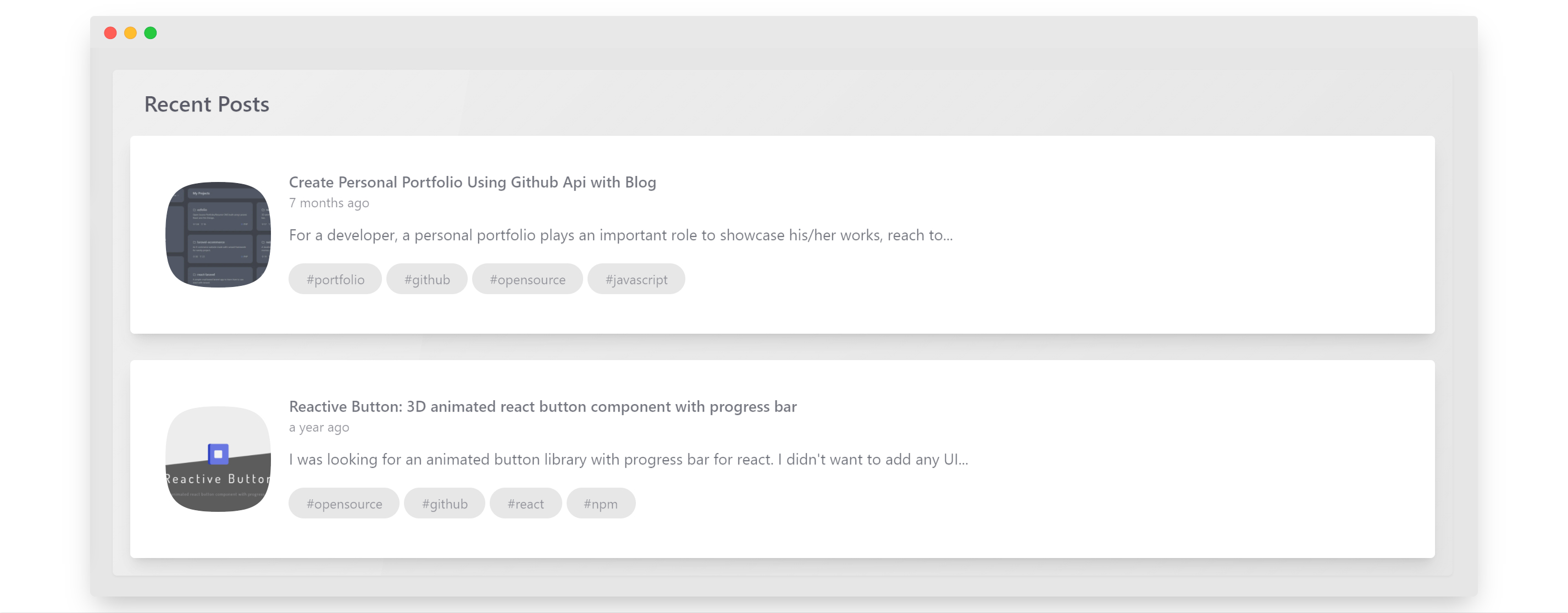
Bài đăng Blog
Nếu bạn có tài khoản medium hoặc dev, bạn có thể hiển thị các bài đăng blog gần đây của mình ở đây chỉ bằng cách cung cấp tên người dùng Medium/Dev của bạn. Bạn có thể giới hạn số bài đăng để hiển thị (Tối đa là 10).
// gitprofile.config.js
const config = {
// ...
blog: {
source: 'dev',
username: 'arifszn',
limit: 5,
},
};

Các bài đăng được lấy bằng blog.js.
💖 Hỗ trợ
Bạn có thể thể hiện sự ủng hộ của mình bằng cách đánh dấu sao cho dự án này. ★
💡 Đóng góp
Để đóng góp, hãy xem Contributing guide.
Chi tiết tải về:
Tác giả: arifszn
Nguồn: https://github.com/arifszn/gitprofile
Giấy phép: MIT license











