Picker Tùy Chỉnh trong React Native
Thành phần picker có thể tùy chỉnh trong React Native.
Cài Đặt
Sử dụng npm:
npm i -S react-native-custom-picker
hoặc yarn:
yarn add react-native-custom-picker
Thuộc Tính
| Tên Thuộc Tính | Kiểu Dữ Liệu | Giá Trị Mặc Định | Mô Tả |
|---|---|---|---|
| options | any[] | undefined | Danh sách các tùy chọn. |
| value | any | undefined | Mục được chọn hiện tại. |
| defaultValue | any | undefined | Giá trị mặc định. Khi nút xóa được nhấn, giá trị này trở thành mục được chọn. |
| placeholder | string | ‘Chọn một mục’ | Placeholder, là văn bản mặc định để hiển thị khi không có tùy chọn nào được chọn. |
| modalAnimationType | ‘none’, ‘slide’ hoặc ‘fade’ | ‘none’ | Loại hiệu ứng hiển thị modal. |
| headerTemplate | HeaderTemplateFunction | undefined | Gán hàm để hiển thị phần đầu. |
| footerTemplate | FooterTemplateFunction | undefined | Gán hàm để hiển thị phần cuối. |
| fieldTemplate | FieldTemplateFunction | Giao diện cơ bản/mặc định | Gán hàm để hiển thị giao diện trường. |
| fieldTemplateProps | FieldTemplateProps | undefined | Props cho giao diện trường |
| optionTemplate | OptionTemplateFunction | Giao diện tùy chọn cơ bản/mặc định | Gán hàm để hiển thị tùy chọn. |
| optionTemplateProps | OptionTemplateProps | undefined | Props cho giao diện tùy chọn |
| getLabel | (selectedItem: any) => string | Trả về selectedItem.toString() |
Gán hàm để trả về văn bản tùy chọn đã chọn để hiển thị trong trường. |
| style | ViewStyle | default | Kiểu dáng của container trường. |
| backdropStyle | ViewStyle | default | Kiểu dáng của nền modal. |
| modalStyle | ViewStyle | default | Kiểu dáng của modal dropdown. |
| maxHeight | ViewStyle | default | Chiều cao tối đa của modal. |
| refreshControl | RefreshControl | undefined | Component cho chức năng kéo để làm mới. |
| scrollViewProps | ScrollViewProps | undefined | Props của ScrollView. Xem: https://github.com/budiadiono/react-native-custom-picker/issues/3 |
| onValueChange | ViewStyle | undefined | Sự kiện được kích hoạt khi giá trị đã thay đổi. |
| onFocus | ViewStyle | undefined | Sự kiện được kích hoạt khi modal được mở. |
| onBlur | ViewStyle | undefined | Sự kiện được kích hoạt khi modal được đóng. |
FieldTemplateProps
| Tên Thuộc Tính | Kiểu Dữ Liệu | Giá Trị Mặc Định | Mô Tả |
|---|---|---|---|
| textStyle | TextStyle | undefined | Kiểu dáng văn bản trường. |
| containerStyle | ViewStyle | undefined | Kiểu dáng của container trường. |
| clearImage | JSX.Element | biểu tượng “cross” | Phần tử hình ảnh cho nút xóa. |
OptionTemplateProps
| Tên Thuộc Tính | Kiểu Dữ Liệu | Giá Trị Mặc Định | Mô Tả |
|---|---|---|---|
| textStyle | TextStyle | undefined | Kiểu dáng của văn bản tùy chọn. |
| containerStyle | ViewStyle | undefined | Kiểu dáng của container tùy chọn. |
Ví dụ
Ví dụ Cơ Bản (Không Tùy Chỉnh)
Bạn có thể sử dụng thành phần CustomPicker trực tiếp như dưới đây:

import * as React from 'react'
import { Alert, View } from 'react-native'
import { CustomPicker } from 'react-native-custom-picker'
export class BasicExample extends React.Component {
render() {
const options = ['One', 'Two', 'Three', 'Four', 'Five']
return (
<View style={{ flex: 1, flexDirection: 'column', justifyContent: 'center' }}>
<CustomPicker
options={options}
onValueChange={value => {
Alert.alert('Selected Item', value || 'No item were selected!')
}}
/>
</View>
)
}
}
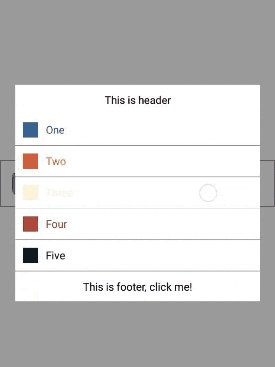
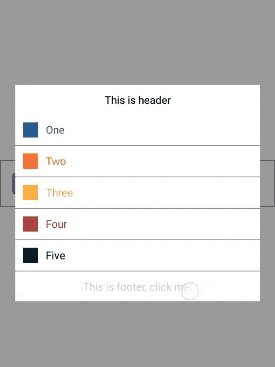
Ví dụ Nâng Cao (Được Tùy Chỉnh)
Hoặc tự tùy chỉnh như sau:

import * as React from 'react'
import { Alert, Text, View, TouchableOpacity, StyleSheet } from 'react-native'
import { CustomPicker } from 'react-native-custom-picker'
export class CustomExample extends React.Component {
render() {
const options = [
{
color: '#2660A4',
label: 'One',
value: 1
},
{
color: '#FF6B35',
label: 'Two',
value: 2
},
{
color: '#FFBC42',
label: 'Three',
value: 3
},
{
color: '#AD343E',
label: 'Four',
value: 4
},
{
color: '#051C2B',
label: 'Five',
value: 5
}
]
return (
<View style={{ flex: 1, flexDirection: 'column', justifyContent: 'center' }}>
<CustomPicker
placeholder={'Please select your favorite item...'}
options={options}
getLabel={item => item.label}
fieldTemplate={this.renderField}
optionTemplate={this.renderOption}
headerTemplate={this.renderHeader}
footerTemplate={this.renderFooter}
onValueChange={value => {
Alert.alert('Selected Item', value ? JSON.stringify(value) : 'No item were selected!')
}}
/>
</View>
)
}
renderHeader() {
return (
<View style={styles.headerFooterContainer}>
<Text>This is header</Text>
</View>
)
}
renderFooter(action) {
return (
<TouchableOpacity
style={styles.headerFooterContainer}
onPress={() => {
Alert.alert('Footer', "You've click the footer!", [
{
text: 'OK'
},
{
text: 'Close Dropdown',
onPress: action.close.bind(this)
}
])
}}
>
<Text>This is footer, click me!</Text>
</TouchableOpacity>
)
}
renderField(settings) {
const { selectedItem, defaultText, getLabel, clear } = settings
return (
<View style={styles.container}>
<View>
{!selectedItem && <Text style={[styles.text, { color: 'grey' }]}>{defaultText}</Text>}
{selectedItem && (
<View style={styles.innerContainer}>
<TouchableOpacity style={styles.clearButton} onPress={clear}>
<Text style={{ color: '#fff' }}>Clear</Text>
</TouchableOpacity>
<Text style={[styles.text, { color: selectedItem.color }]}>
{getLabel(selectedItem)}
</Text>
</View>
)}
</View>
</View>
)
}
renderOption(settings) {
const { item, getLabel } = settings
return (
<View style={styles.optionContainer}>
<View style={styles.innerContainer}>
<View style={[styles.box, { backgroundColor: item.color }]} />
<Text style={{ color: item.color, alignSelf: 'flex-start' }}>{getLabel(item)}</Text>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
borderColor: 'grey',
borderWidth: 1,
padding: 15
},
innerContainer: {
flexDirection: 'row',
alignItems: 'stretch'
},
text: {
fontSize: 18
},
headerFooterContainer: {
padding: 10,
alignItems: 'center'
},
clearButton: { backgroundColor: 'grey', borderRadius: 5, marginRight: 10, padding: 5 },
optionContainer: {
padding: 10,
borderBottomColor: 'grey',
borderBottomWidth: 1
},
optionInnerContainer: {
flex: 1,
flexDirection: 'row'
},
box: {
width: 20,
height: 20,
marginRight: 10
}
})
Dự Án Ví dụ
Chi tiết tải xuống:
Tác giả: budiadiono
Nguồn: https://github.com/budiadiono/react-native-custom-picker
Cảm ơn bạn!











