React Native Calendar Datepicker
Mô tả
Dự án này nhằm cung cấp cho các nhà phát triển một thành phần chọn ngày lịch đa nền tảng, có thể tùy chỉnh mạnh mẽ cho React Native.
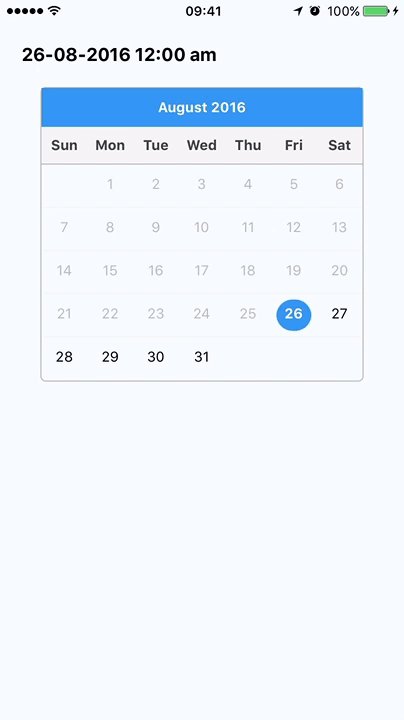
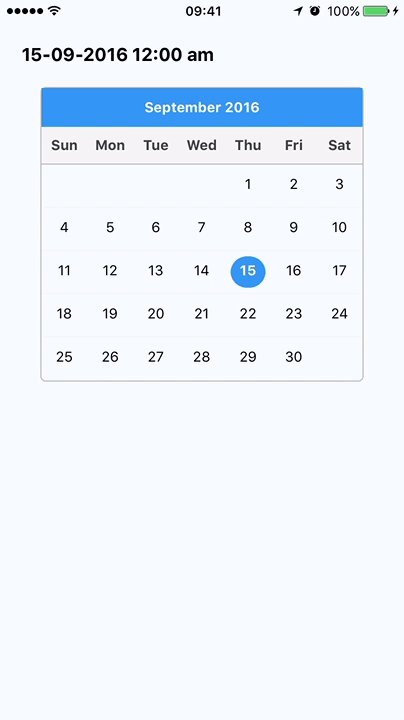
Dưới đây là một ví dụ nhanh về cách nó hoạt động, với giao diện tùy chỉnh:

Cài đặt
npm install --save react-native-calendar-datepicker
Yêu cầu react-native tối thiểu: “^0.33.0”
Sử dụng Cơ bản
Bắt đầu sử dụng thành phần này rất dễ dàng. Tuy nhiên, giao diện ban đầu là tối giản, nhưng thư viện cho phép nhà phát triển dễ dàng tùy chỉnh nó.
Trong dạng cơ bản nhất của nó, việc sử dụng thành phần này trông như sau:
import Calendar from 'react-native-calendar-datepicker';
import Moment from 'moment';
...
<Calendar
onChange={(date) => this.setState({date})}
selected={this.state.date}
// We use Moment.js to give the minimum and maximum dates.
minDate={Moment().startOf('day')}
maxDate={Moment().add(10, 'years').startOf('day')}
/>
Tài liệu API
Chú ý: Mỗi ngày được cung cấp sẽ là một đối tượng Moment.js.
Thuộc tính cơ bản
| Thuộc tính | Kiểu | Giải thích |
|---|---|---|
| selected | Moment | Ngày hiện tại được chọn |
| onChange | (date: Moment) => void | Gọi lại khi chọn một ngày |
| minDate | Moment | [Bắt buộc] Ngày có thể chọn tối thiểu |
| maxDate | Moment | [Bắt buộc] Ngày có thể chọn tối đa |
| startStage | “ngày”/”tháng”/”năm” | [Mặc định: “ngày”] Bạn muốn chọn ngày, tháng hoặc năm trước. |
| finalStage | “ngày”/”tháng”/”năm” | [Mặc định: “ngày”] Cấp độ cuối cùng của lựa chọn bạn muốn. |
| slideThreshold | số | [Mặc định: min([chiều rộng / 3, 250])] Số pixel sau khi sự kiện kéo sẽ được kích hoạt. |
| showArrows | boolean | [Mặc định: false] Bạn muốn hiển thị nút mũi tên để di chuyển giữa các tháng. |
Lịch cụ thể theo vùng
Để thay đổi vùng của lịch, chỉ cần thay đổi vùng của Moment.js. Hãy đảm bảo làm điều này trước khi sử dụng thành phần lịch.
Thuộc tính trang trí
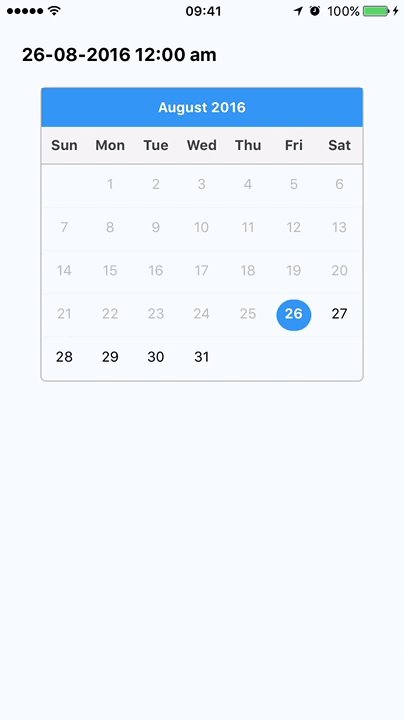
Trong dạng ban đầu, thành phần có giao diện tối giản, như được hiển thị trong hình ảnh dưới đây, nhưng nó có thể dễ dàng được tùy chỉnh.

Ví dụ với mũi tên:
Dưới đây là danh sách các thuộc tính có thể được sử dụng để trang trí. Để xem một ví dụ cụ thể, hãy kiểm tra demo app link
| Thuộc tính | Kiểu | Giải thích |
|---|---|---|
| style | View.propTypes.style | Bọc giao diện của lịch |
| barView | View.propTypes.style | Trang trí bọc giao diện cho thanh ở đầu thành phần |
| barText | Text.propTypes.style | Trang trí văn bản ở thanh đầu |
| stageView | View.propTypes.style | Trang trí bọc giao diện của giai đoạn hiện tại |
| dayHeaderView | View.propTypes.style | Trang trí bọc giao diện của tên ngày |
| dayHeaderText | Text.propTypes.style | Trang trí văn bản của tên ngày |
| dayRowView | View.propTypes.style | Trang trí bọc của mỗi hàng ngày |
| dayView | View.propTypes.style | Bọc giao diện của mỗi ngày |
| dayText | Text.propTypes.style | Trang trí văn bản của mỗi số ngày |
| dayTodayText | Text.propTypes.style | Đánh dấu ngày hôm nay trong lịch |
| daySelectedText | Text.propTypes.style | Đánh dấu ngày được chọn trong lịch |
| dayDisabledText | Text.propTypes.style | Trang trí ngày không khả dụng trong lịch |
| monthText | Text.propTypes.style | Trang trí văn bản cho mỗi tháng trong bộ chọn tháng |
| monthDisabledText | Text.propTypes.style | Trang trí các tháng không khả dụng |
| monthSelectedText | Text.propTypes.style | Trang trí tháng đã chọn |
| yearMinTintColor | string | Trang trí mặt bên trái của thanh trượt năm |
| yearMaxTintColor | string | Trang trí mặt bên phải của thanh trượt năm |
| yearSlider | Slider.propTypes.style | Trang trí thanh trượt năm |
| yearText | Text.propTypes.style | Trang trí văn bản năm |
CÔNG VIỆC CÒN PHẢI LÀM
- Thêm bài kiểm tra đơn vị
- Thêm bài kiểm tra tích hợp
- Thiết lập tích hợp liên tục
- Kết nối với codeclimate.com
Đóng góp
. Sao chép nó!
. Tạo chi nhánh tính năng của bạn: git checkout -b my-new-feature
. Commit các thay đổi của bạn: git commit -am 'Thêm một số tính năng'
. Đẩy lên nhánh: git push origin my-new-feature
. Gửi một yêu cầu kéo 😀
Người đóng góp
Nhà phát triển chính: Vlad-Doru Ion
Yêu cầu kéo bởi:
Chi tiết tải về:
Tác giả: vlad-doru
Nguồn: https://github.com/vlad-doru/react-native-calendar-datepicker
Giấy phép: Apache-2.0 license











