react-native-item-cell
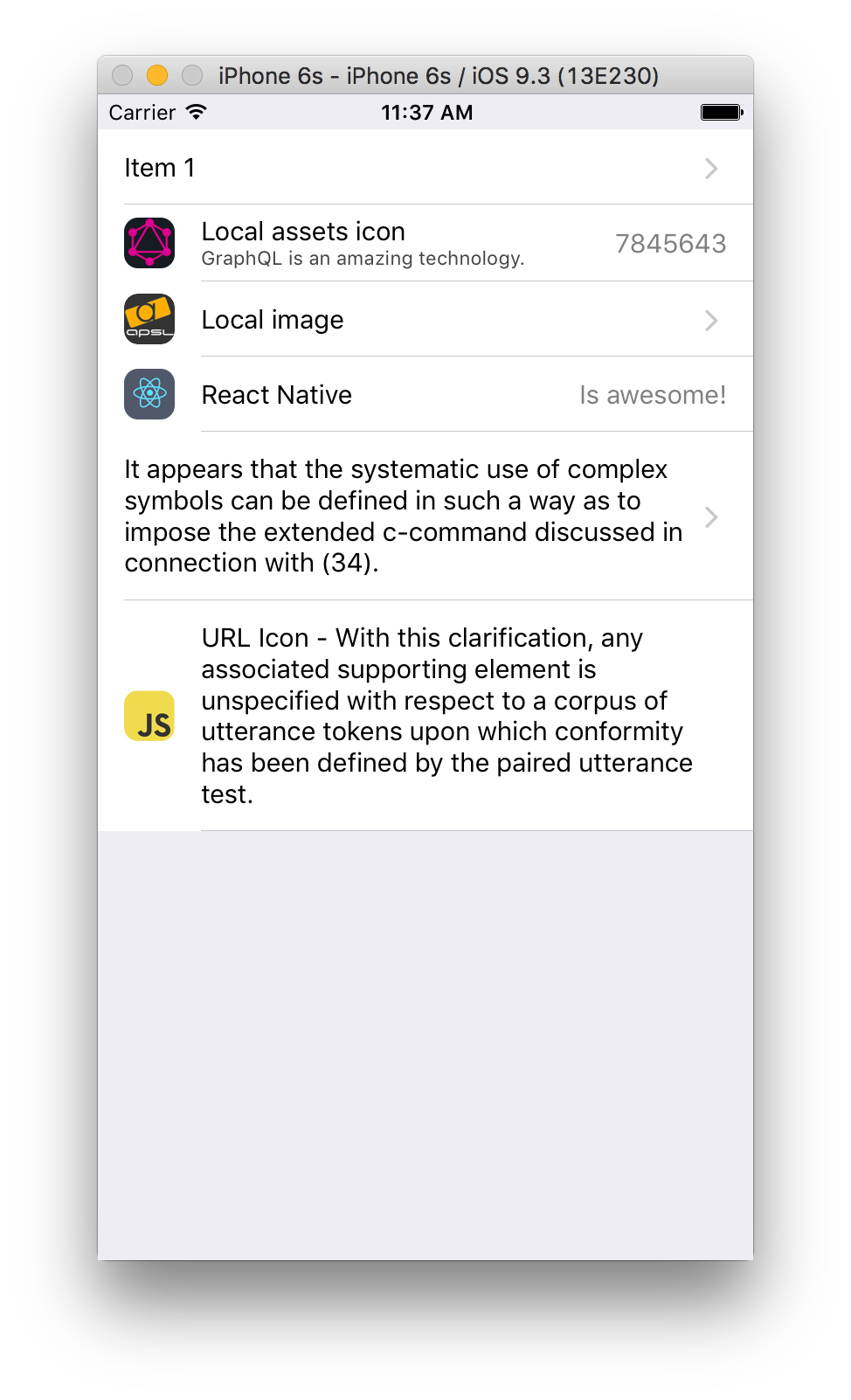
Một ô mục mặc định iOS trong React Native. Ô này mở rộng theo văn bản bên trong.

Cài Đặt
Yêu cầu RN >= 0.18 cho 1.4.x. Cài đặt gói:
$ yarn add react-native-item-cell
Cài đặt FontAwesome từ thư viện react-native-vector-icons tuyệt vời của Joel Oblador: https://github.com/oblador/react-native-vector-icons#installation
Sử Dụng
<ItemCell>
Item
</ItemCell>
API Thuộc Tính
| Thuộc Tính | Kiểu | Mô Tả |
|---|---|---|
showDisclosureIndicator |
bool |
Hiển thị một mũi tên nhỏ ở phía bên phải của ô. |
icon |
{uri: string} hoặc require() |
URI để hiển thị biểu tượng bên trái với URL cho nguồn hình ảnh hoặc require để sử dụng nguồn hình ảnh cục bộ. |
children |
string |
Văn bản bên trong để hiển thị. |
subtitle |
string |
Tiêu đề phụ tùy chọn để hiển thị bên dưới children. |
value |
string |
Giá trị tùy chọn để hiển thị thay vì chỉ thị hiện thị. |
backgroundColor |
string |
Mã màu nền của ô. |
textStyle |
Text.propTypes.style |
Kiểu văn bản của ô. |
chevronColor |
Mã màu string |
Mã màu cho chỉ thị hiển thị. |
Thông Tin Tải Xuống:
Tác Giả: APSL
Nguồn: https://github.com/APSL/react-native-item-cell
Giấy Phép: MIT license











