Tiếp theo Thế giới JS chia sẻ về Câu lệnh điều kiện hoặc if else trong javascript, sẽ thực hiện một số hành động cho một điều kiện cụ thể. Nếu điều kiện đáp ứng thì một khối hành động cụ thể sẽ được thực thi nếu không nó sẽ thực hiện một khối hành động khác thỏa mãn điều kiện cụ thể đó. Các câu lệnh điều khiển như vậy được sử dụng để làm cho luồng thực thi tiến lên và phân nhánh dựa trên những thay đổi đối với trạng thái của chương trình.
Ví dụ: Ví dụ này mô tả câu lệnh if trong Javascript.
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
// JavaScript program to illustrate If statement
var i = 10;
if (i > 15) document.write("10 is less than 15");
// This statement will be executed
// as if considers one statement by default
console.log("I am Not in if");
Đầu ra:
I am Not in if
Câu lệnh điều kiện của JavaScript:
- if
- if-else
- nested-if
- if-else-if ladder
Chúng ta sẽ hiểu từng câu lệnh điều kiện, cú pháp, sơ đồ và ví dụ của nó để giúp ae hiểu sâu về nó. Hãy bắt đầu tìm hiểu câu lệnh if.
Các bạn có thể dùng trình run JS online để chạy các ví dụ bên dưới nha.
1.Câu lệnh if trong JavaScript:
Đây là một câu lệnh có điều kiện được sử dụng để quyết định xem một câu lệnh hoặc khối câu lệnh nhất định có được thực thi hay không, tức là nếu một điều kiện nhất định là đúng thì khối câu lệnh đó sẽ được thực thi, ngược lại thì không.
Cú pháp:
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
if(condition)
{
// Statements to execute if
// condition is true
}
Câu lệnh if chấp nhận các giá trị boolean – nếu giá trị là true thì nó sẽ thực thi khối câu lệnh bên dưới nó. Nếu chúng ta không cung cấp các dấu ngoặc nhọn ‘{‘ và ‘}’ sau if(điều kiện) thì theo mặc định, câu lệnh if coi một câu lệnh ngay lập tức nằm trong khối của nó. Ví dụ,
// https://vpsus.vn/ // https://www.facebook.com/groups/893052378563701 // https://twitter.com/thegioijs if(condition) statement1; statement2; // Here if the condition is true, if block // will consider only statement1 to be inside // its block.
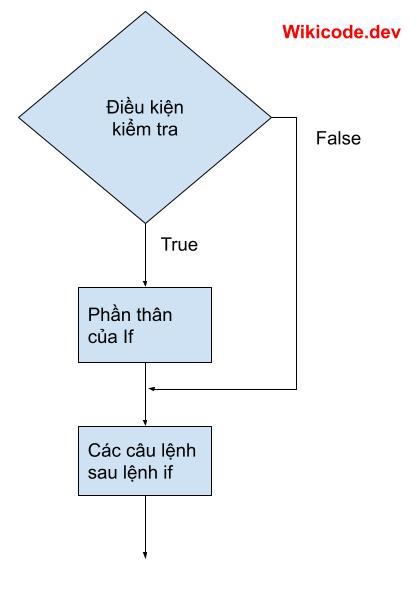
Sơ đồ:

Ví dụ: Đây là một ví dụ đơn giản minh họa câu lệnh if .
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
// JavaScript program to illustrate If statement
var age = 19;
if (age > 18)
console.log("Congratulations, You are eligible to drive");
2.Câu lệnh if-else trong JavaScript:
Chỉ riêng câu lệnh if đã cho chúng ta biết rằng nếu một điều kiện là đúng thì nó sẽ thực thi một khối câu lệnh và nếu điều kiện là sai thì sẽ không. Nhưng nếu chúng ta muốn làm gì khác nếu điều kiện là sai thì sao? Đây là câu lệnh khác. Chúng ta có thể sử dụng câu lệnh khác với câu lệnh if để thực thi một khối code khi điều kiện sai.
Cú pháp:
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
if (condition)
{
// Executes this block if
// condition is true
}
else
{
// Executes this block if
// condition is false
}
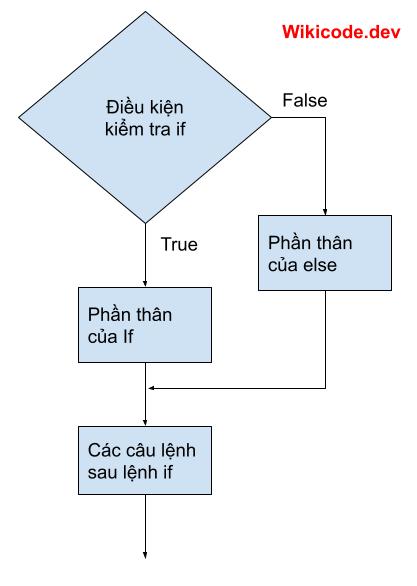
Sơ đồ:

Ví dụ: Ví dụ này mô tả câu lệnh if-else trong Javascript.
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
// JavaScript program to illustrate If-else statement
var i = 10;
if (i < 15)
console.log("i is less than 15");
else
console.log("I am Not in if");
Đầu ra :
i is less than 15
3.câu lệnh if lồng nhau:
JavaScript cho phép chúng ta lồng các câu lệnh if bên trong các câu lệnh if. tức là chúng ta có thể đặt một câu lệnh if bên trong một câu lệnh if khác. Một if lồng nhau là một câu lệnh if là đích của một câu lệnh if khác.
Cú pháp:
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
if (condition1)
{
// Executes when condition1 is true
if (condition2)
{
// Executes when condition2 is true
}
}
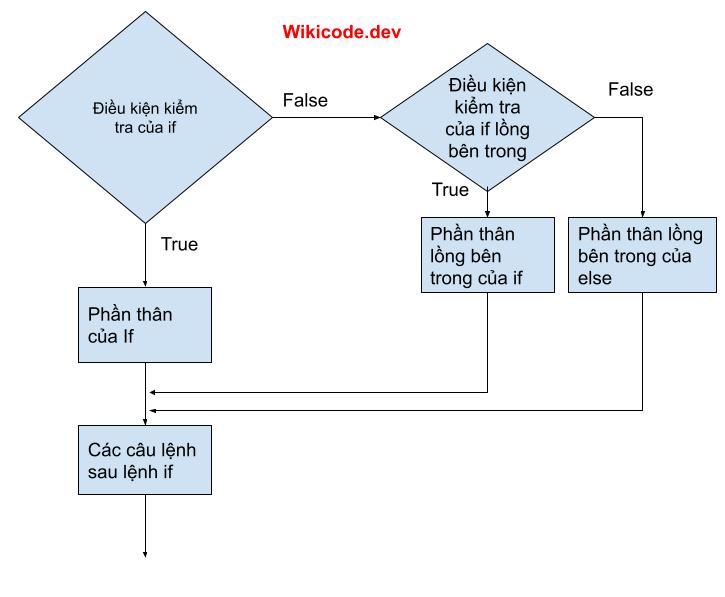
Sơ đồ:

Ví dụ : Ví dụ này mô tả câu lệnh if lồng nhau trong Javascript.
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
// JavaScript program to illustrate nested-if statement
var i = 10;
if (i == 10) { // First if statement
if (i < 15){
console.log("i is smaller than 15");
// Nested - if statement
// Will only be executed if statement above
// it is true
if (i < 12)
console.log("i is smaller than 12 too");
else
console.log("i is greater than 15");
}
}
Đầu ra:
i is smaller than 15 i is smaller than 12 too
4.Câu lệnh bậc thang if-else-if của JavaScript:
Tại đây, người dùng có thể quyết định trong số nhiều tùy chọn. Các câu lệnh if được thực thi từ trên xuống. Ngay khi một trong các điều kiện kiểm soát if là đúng, câu lệnh liên quan đến if đó sẽ được thực thi và phần còn lại của bậc thang sẽ bị bỏ qua. Nếu không có điều kiện nào là đúng, thì câu lệnh khác cuối cùng sẽ được thực thi.
Cú pháp:
if (condition)
statement;
else if (condition)
statement;
.
.
else
statement;
Ví dụ: Ví dụ này mô tả câu lệnh bậc thang if-else-if trong Javascript.
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
// JavaScript program to illustrate nested-if statement
var i = 20;
if (i == 10)
console.log("i is 10");
else if (i == 15)
console.log("i is 15");
else if (i == 20)
console.log("i is 20");
else
console.log("i is not present");
Đầu ra:
i is 20
Trình duyệt được hỗ trợ:
- GoogleChrome 1.0
- Firefox 1.0
- Microsoft Cạnh 12.0
- Internet Explorer 3.0
- Opera 3.0
- Safari 1.0
Trên đây là tất cả những gì về if-else trong javascript mà bạn cần biết. Nếu bạn có bất kỳ câu hỏi liên quan tới if-else, hãy chủ động liên hệ và inbox cho chúng tôi, để giúp đỡ bạn sớm nhất
Tiếp theo, hãy cùng Thế giới JS tìm hiểu thêm các kiến thức về Javascript trong các bài tiếp theo trong series học miễn phí Javascript từ cơ bản tới nâng cao.
Nếu bạn cảm thấy hữu ích và yêu thích Thế giới JS, hãy tham gia và theo dõi chúng tôi để nhận thêm nhiều kiến thức MIỄN PHÍ hơn nữa nhé:
Share to learn more than!











