Chúng ta đã tìm hiểu về cách ra quyết định trong JavaScript bằng cách sử dụng câu lệnh if-else trong bài viết trước về câu lệnh if-else trong JavaScript . Chúng ta đã thấy trong bài viết trước rằng chúng ta có thể sử dụng câu lệnh if-else để thực hiện các hành động dựa trên một số điều kiện cụ thể. Đó là nếu một điều kiện là đúng thì thực hiện một số tác vụ hoặc ngược lại nếu điều kiện sai thì thực hiện một số tác vụ khác.
Tiếp theo Thế giới JS share cho ae mọi thứ về Câu lệnh Switch Case trong JavaScript cũng được sử dụng cho mục đích ra quyết định. Trong một số trường hợp, sử dụng câu lệnh switch case được xem là thuận tiện hơn câu lệnh if-else. Hãy xem xét một tình huống khi chúng tôi muốn kiểm tra một biến cho hàng trăm giá trị khác nhau và dựa trên thử nghiệm, chúng tôi muốn thực hiện một số tác vụ. Sử dụng câu lệnh if-else cho mục đích này sẽ kém hiệu quả hơn so với câu lệnh switch-case và nó cũng sẽ làm cho mã trông lộn xộn.
Câu lệnh Switch Case là một câu lệnh rẽ nhánh nhiều chiều. Nó cung cấp một cách dễ dàng để gửi thực thi đến các phần mã khác nhau dựa trên giá trị của biểu thức.
1.Cú pháp :
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
switch (expression)
{
case value1:
statement1;
break;
case value2:
statement2;
break;
.
.
case valueN:
statementN;
break;
default:
statementDefault;
}
2.Giải thích:
- Biểu thức có thể là kiểu số hoặc chuỗi.
- Giá trị của case(trường hợp) trùng lặp không được phép.
- Câu lệnh mặc định là tùy chọn . Nếu biểu thức được chuyển đến công tắc không khớp với giá trị trong bất kỳ trường hợp nào thì câu lệnh theo mặc định sẽ được thực thi.
- Câu lệnh break được sử dụng bên trong switch để kết thúc một chuỗi câu lệnh.
- Câu lệnh break là tùy chọn. Nếu bỏ qua, việc thực thi sẽ tiếp tục trong trường hợp tiếp theo.
- Các trường hợp(case) được so sánh nghiêm ngặt.
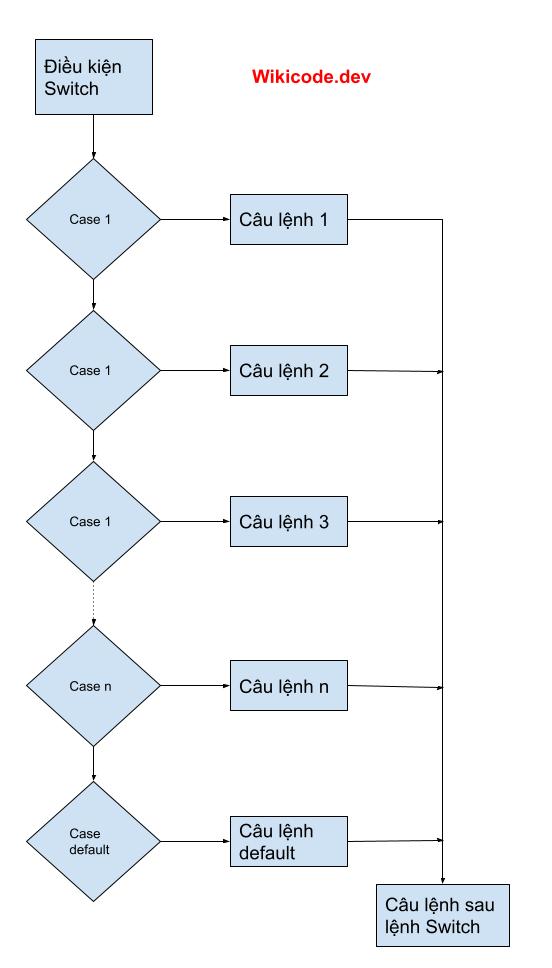
3.Sơ đồ :

Thí dụ:
// https://vpsus.vn/
// https://www.facebook.com/groups/893052378563701
// https://twitter.com/thegioijs
// JavaScript program to illustrate switch-case
let i = 9;
switch (i)
{
case 0:
console.log("i is zero.");
break;
case 1:
console.log("i is one.");
break;
case 2:
console.log("i is two.");
break;
default:
console.log("i is greater than 2.");
}
Đầu ra:
i is greater than 2.
Trên đây là tất cả những gì về Switch Case trong javascript mà bạn cần biết. Nếu bạn có bất kỳ câu hỏi liên quan tới Switch Case, hãy chủ động liên hệ và inbox cho chúng tôi, để giúp đỡ bạn sớm nhất
Tiếp theo, hãy cùng Thế giới JS tìm hiểu thêm các kiến thức về Javascript trong các bài tiếp theo trong series học miễn phí Javascript từ cơ bản tới nâng cao.
Nếu bạn cảm thấy hữu ích và yêu thích Thế giới JS, hãy tham gia và theo dõi chúng tôi để nhận thêm nhiều kiến thức MIỄN PHÍ hơn nữa nhé:
Share to learn more than!











