react-native-adbannerview
Thành phần này hoạt động như một cầu nối đến ADBannerview. Hãy thoải mái đóng góp 🙂
Cài đặt
. npm install react-native-adbannerview --save
. Xcode: Chuột phải vào Libraries ➜ Thêm Files vào [dự án]
. Chọn node_modules/react-native-adbannerview/lib/ADBannerViewManager.xcodeproj
. Xcode: Chọn dự án trong trình duyệt và thêm thư viện vào Build Phases ➜ Liên kết Nhị phân Với Thư viện (libADBannerViewManager.a)
Xem: http://facebook.github.io/react-native/docs/linking-libraries-ios.html#content (Bước 1 + 2)
Sử dụng
import ADBannerView from 'react-native-adbannerview';
...
<ADBannerView />
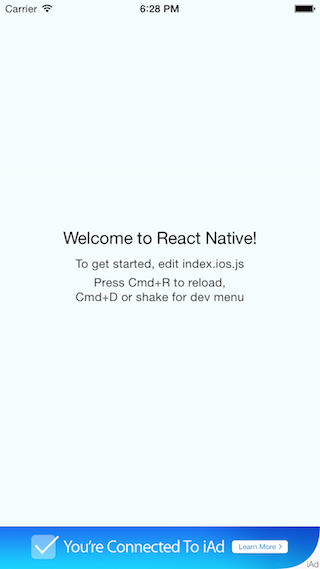
Bannerview chỉ xuất hiện khi quảng cáo đã được tải thành công. Kiểm tra ví dụ dưới đây, nơi một Thành phần Xem bổ sung được sử dụng để hiển thị ADBannerView một cách đúng cách.
Các Thuộc tính
| Sự kiện | Mô tả |
|---|---|
| didFailToReceiveAdWithError | Lỗi khi tải banner |
| willLoadAd | Trước khi quảng cáo banner mới được tải |
| didLoadAd | Khi quảng cáo banner mới được tải |
| actionDidFinish | Sau khi xem xong quảng cáo banner |
Ví dụ

/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
import ADBannerView from 'react-native-adbannerview';
class Example extends Component {
didLoadAd() {
console.log('Ad loaded')
}
didFailToReceiveAdWithError() {
console.log('Error loading ad')
}
render() {
return (
<View style={styles.stage}>
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
<ADBannerView didLoadAd={this.didLoadAd} didFailToReceiveAdWithError={this.didFailToReceiveAdWithError} willLoadAd={() => {}} />
</View>
);
}
};
const styles = StyleSheet.create({
stage: {
flex: 1,
},
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('example', () => Example);
Chạy ví dụ
. Sao chép kho
. cd example
. npm i
. Xcode: nhấn xây dựng và chạy
Chi tiết Tải về:
Tác giả: Purii
Nguồn: https://github.com/Purii/react-native-adbannerview
Giấy phép: MIT license











