react-native-multiple-choice
Một thành phần React Native đơn và đa lựa chọn đa nền tảng (iOS / Android).
Cài đặt
npm i react-native-multiple-choice --save
Sử dụng
Dưới đây là một cái nhìn tổng quan về cách sử dụng thành phần.
<MultipleChoice
options={[
'Lorem ipsum dolor sit',
'Lorem ipsum',
'Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.',
'Lorem ipsum dolor sit amet, consetetur',
'Lorem ipsum dolor'
]}
selectedOptions={['Lorem ipsum']}
maxSelectedOptions={2}
onSelection={(option)=>alert(option + ' was selected!')}
/>
Thuộc tính
style - {}kiểu tùy chỉnh cho danh sáchoptionStyle - {}kiểu tùy chỉnh cho phần tử lựa chọnoptions - []mảng bắt buộc các lựa chọnselectedOptions - []mảng tùy chọn của các lựa chọn được chọn ban đầumaxSelectedOptions - intsố lượng tối đa tùy chọn có thể chọnonSelection - function(option){}callback khi chọn tùy chọnrenderIndicator - function(option)nên trả về một nút chỉ thị đã chọn / bỏ chọn, mặc định: hình dấu checkrenderSeparator - function(option)nên trả về một nút ngăn cách được hiển thị giữa các tùy chọn, mặc định: đường xámrenderText - function(option)nên trả về một nút văn bản, mặc định: nút văn bảnrenderRow - function(option)nên trả về một tùy chọn xemdisabled - boolnếu được đặt thành true, thành phần bị vô hiệu hóa và không thể tương tác
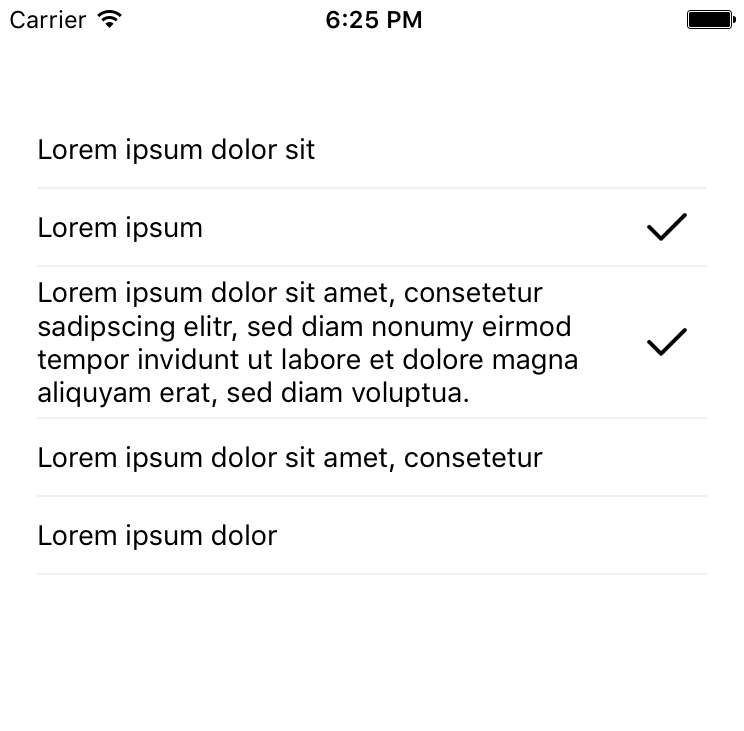
Ảnh chụp màn hình

Thông tin tải xuống:
Tác giả: d-a-n
Nguồn: https://github.com/d-a-n/react-native-multiple-choice
Giấy phép: MIT license











