react-native-scl-alert
Một thực hiện bằng javascript thuần túy của react native của gói https://github.com/vikmeup/SCLAlertView-Swift
Lộ trình
- Tài liệu để tùy chỉnh kiểu dáng
- Xử lý hướng
- Hình ảnh mặc định cho tiêu đề
- Thành phần Trường Văn Bản
- Nhiều hiệu ứng chuyển đổi hơn
Tính năng
- Giao diện lập trình khai báo (Declarative API)
- Giao diện người dùng có thể tùy chỉnh mạnh mẽ
- Có sẵn các chủ đề được lấy cảm hứng từ bootstrap
Demo
Bạn có thể thử trên expo: https://exp.host/@rafaelmotta021/react-native-scl-alert-demo
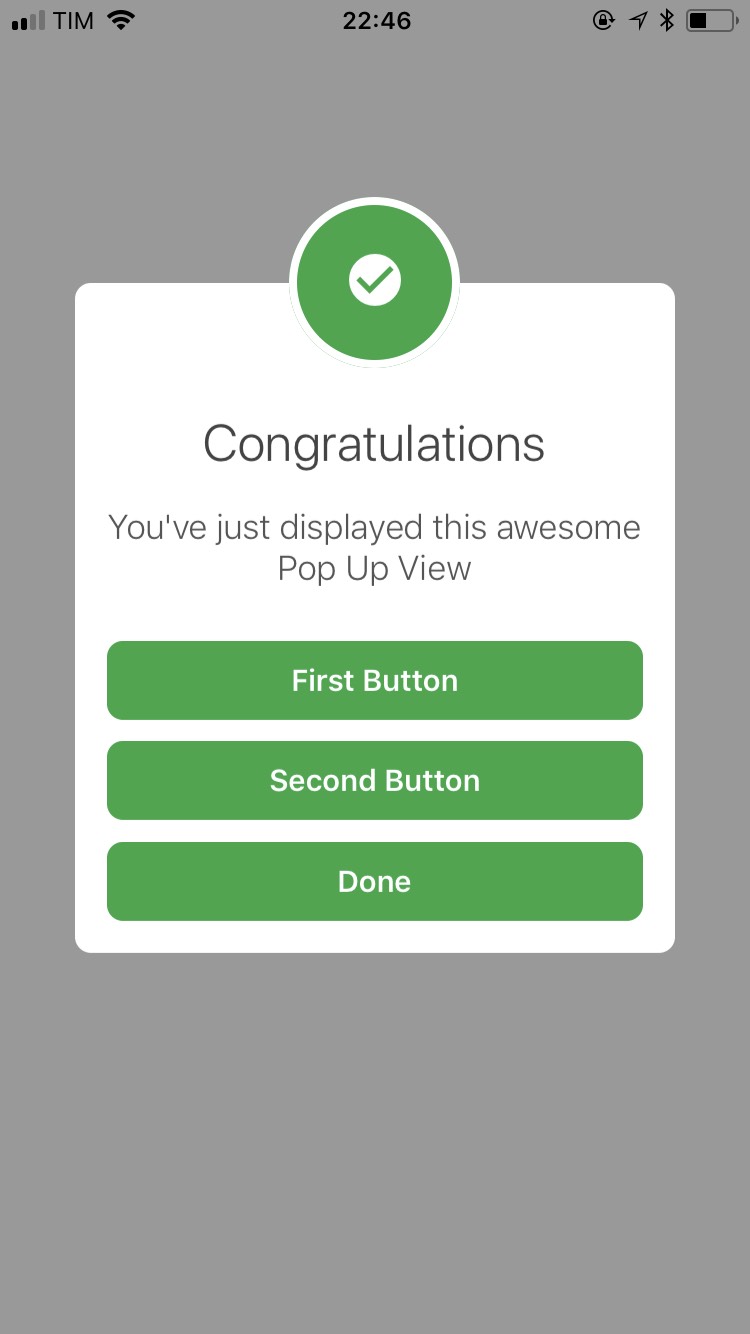
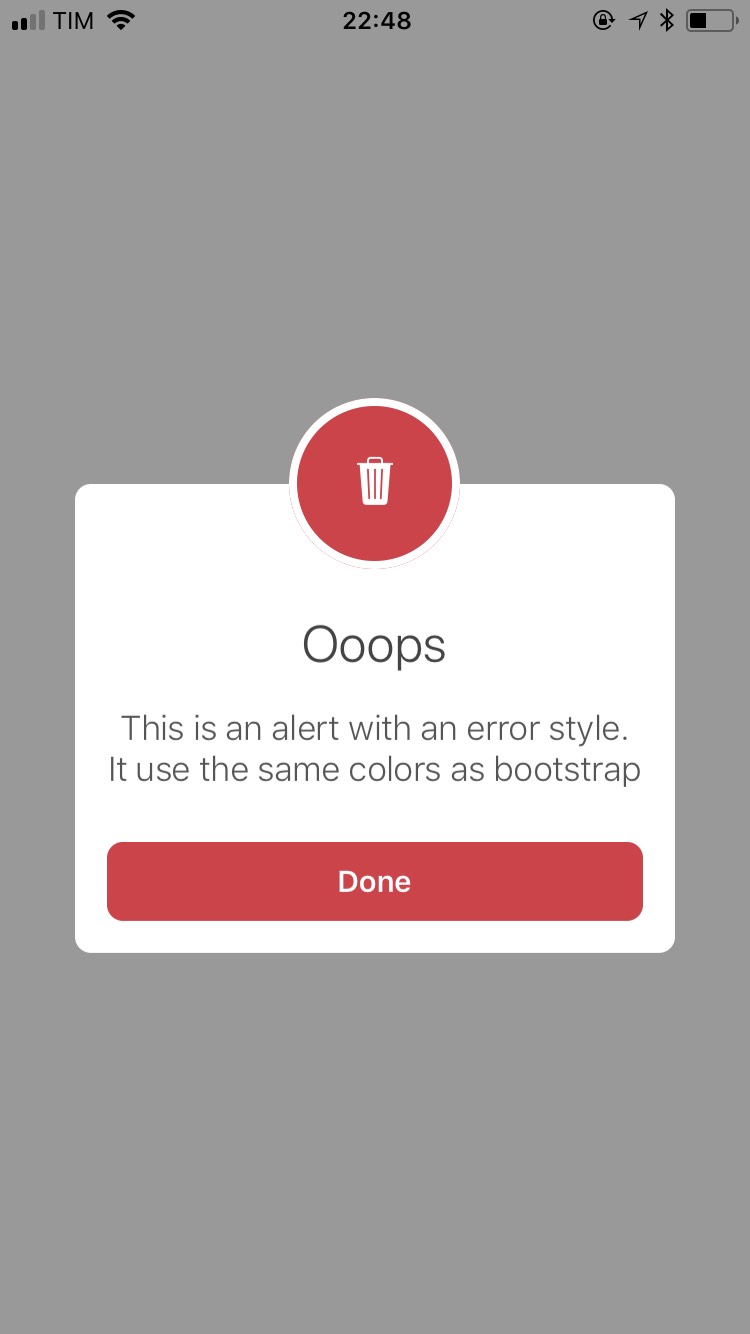
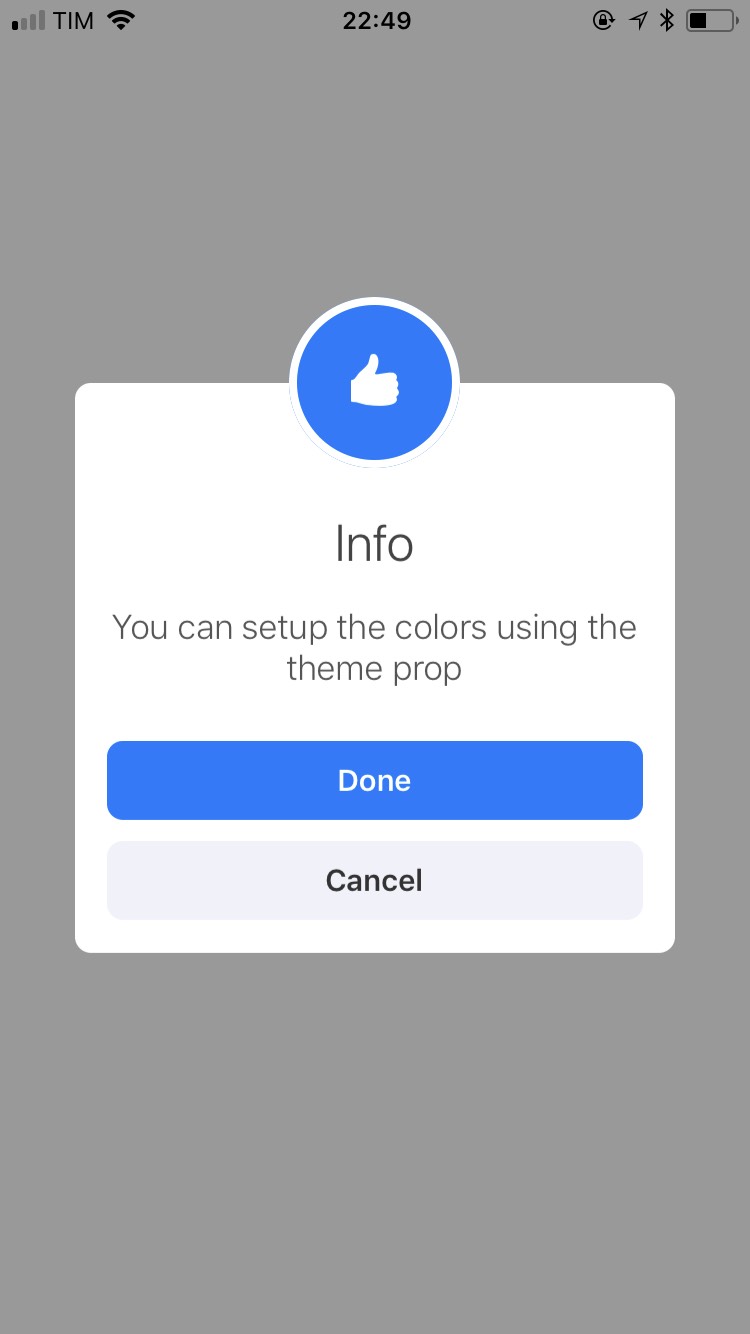
hoặc chỉ cần kiểm tra các hình ảnh bên dưới:



Thiết Lập
yarn add react-native-scl-alert
hoặc
npm install --save react-native-scl-alert
Sử Dụng
import React from 'react'
import {
View,
Button,
StyleSheet
} from 'react-native'
import {
SCLAlert,
SCLAlertButton
} from 'react-native-scl-alert'
export default class App extends React.Component {
state = {
show: false
}
handleOpen = () => {
this.setState({ show: true })
}
handleClose = () => {
this.setState({ show: false })
}
render() {
return (
<View style={styles.container}>
<Button title="Show" onPress={this.handleOpen} />
<SCLAlert
theme="info"
show={this.state.show}
title="Lorem"
subtitle="Lorem ipsum dolor"
>
<SCLAlertButton theme="info" onPress={this.handleClose}>Done</SCLAlertButton>
</SCLAlert>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
})
Demo
Bạn có thể tùy chỉnh giao diện và cảm giác của thư viện này theo cách bạn muốn, nhưng nếu bạn muốn, chúng tôi đã cung cấp 6 chủ đề cho bạn:
defaultinversesuccessinfodangerwarning
SCLAlert
| Tên | Kiểu | Mặc Định | Mô Tả |
|---|---|---|---|
| show | PropTypes.bool | false | Hiển thị cảnh báo |
| cancellable | PropTypes.bool | true | Nếu người dùng nhấn vào lớp phủ, sẽ kích hoạt hàm onRequestClose |
| onRequestClose | PropTypes.func | null | Kích hoạt hàm yêu cầu đóng cảnh báo |
| slideAnimationDuration | PropTypes.number | 250 | Thời gian chuyển động của cảnh báo trong ms |
| overlayStyle | ViewPropTypes.style | {} | Mở rộng kiểu xem lớp phủ |
| title | PropTypes.string | YÊU CẦU | Một chuỗi để hiển thị trong tiêu đề hộp thoại |
| titleContainerStyle | ViewPropTypes.style | {} | Mở rộng kiểu xem thùng tiêu đề |
| titleStyle | Text.propTypes.style | {} | Mở rộng kiểu văn bản tiêu đề |
| subtitle | PropTypes.string | YÊU CẦU | Một chuỗi để hiển thị trong phụ tiêu đề hộp thoại |
| subtitleContainerStyle | ViewPropTypes.style | {} | Mở rộng kiểu dáng của khung chứa phụ đề |
| subtitleStyle | Text.propTypes.style | {} | Mở rộng kiểu dáng của văn bản phụ đề |
| headerContainerStyles | ViewPropTypes.style | {} | Mở rộng kiểu dáng của khung tiêu đề |
| headerInnerStyles | ViewPropTypes.style | {} | Mở rộng kiểu dáng của bên trong khung tiêu đề |
| headerIconComponent | PropTypes.node | null | Một thành phần để hiển thị bên trong tiêu đề |
| children | PropTypes.node | null | Nội dung tùy chỉnh. Đặt các nút và ô nhập văn bản ở đây |
SCLAlertButton
| Tên | Loại | Mặc định | Mô tả |
|---|---|---|---|
| children | PropTypes.string hoặc PropTypes.node | YÊU CẦU | Chuỗi hoặc nút react |
| containerStyle | ViewPropTypes.style | {} | |
| textStyle | Text.propTypes.style | {} | |
| theme | PropTypes.string | ‘mặc định’ | Kiểm tra các tùy chọn ở trên |
| onPress | PropTypes.func | YÊU CẦU | Gọi lại sau khi người dùng nhấn vào nút |
Chi tiết tải về:
Tác giả: rafaelmotta
Nguồn: https://github.com/rafaelmotta/react-native-scl-alert











