react-native-fab
Một thành phần nút FAB cho Android và iOS, có thể tùy chỉnh, đơn giản và tuân thủ các đặc tả thiết kế vật liệu.


Xem Google Material Design để biết thêm thông tin về các nút FAB.
Cài Đặt
npm install --save react-native-fab
Sử Dụng Cơ Bản
import FAB from 'react-native-fab'
Mã
<FAB buttonColor="red" iconTextColor="#FFFFFF" onClickAction={() => {console.log("FAB pressed")}} visible={true} iconTextComponent={<Icon name="all-out"/>} />
Tùy Chọn
| Thuộc tính | Loại | Hiệu ứng | Giá trị mặc định |
|---|---|---|---|
| visible | boolean | Hiển thị hoặc ẩn FAB | true |
| buttonColor | string | Màu sắc của FAB | đỏ |
| onClickAction | function | Hàm được gọi khi nút được nhấn | ()=>{} |
| iconTextColor | màu | Màu của biểu tượng trên FAB | #FFFFFF |
| iconTextComponent | thành phần | Thành phần văn bản hoặc bất kỳ thành phần nào khác dựa trên nó, hoạt động tốt với Icon từ react-native-vector-icons | <Text>+</Text> |
| snackOffset | số | Số lượng để di chuyển FAB lên để thích nghi với snackbar | 0 |
Ghi Chú
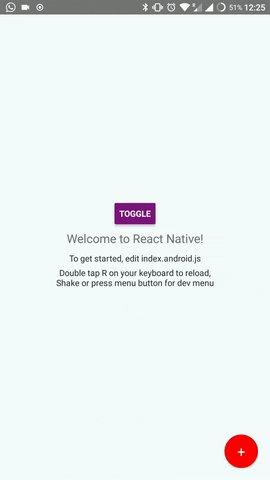
- Khi thay đổi thuộc tính visible, FAB sẽ được hoạt hình vào/ra khỏi màn hình.
- Điều này hoạt động tốt cùng với react-native-snackbar-component. Xem demo để xem ví dụ và hướng dẫn cách làm.
Chi tiết tải về:
Tác giả: SiDevesh
Mã nguồn: https://github.com/SiDevesh/React-Native-FAB
Giấy phép: MIT license











