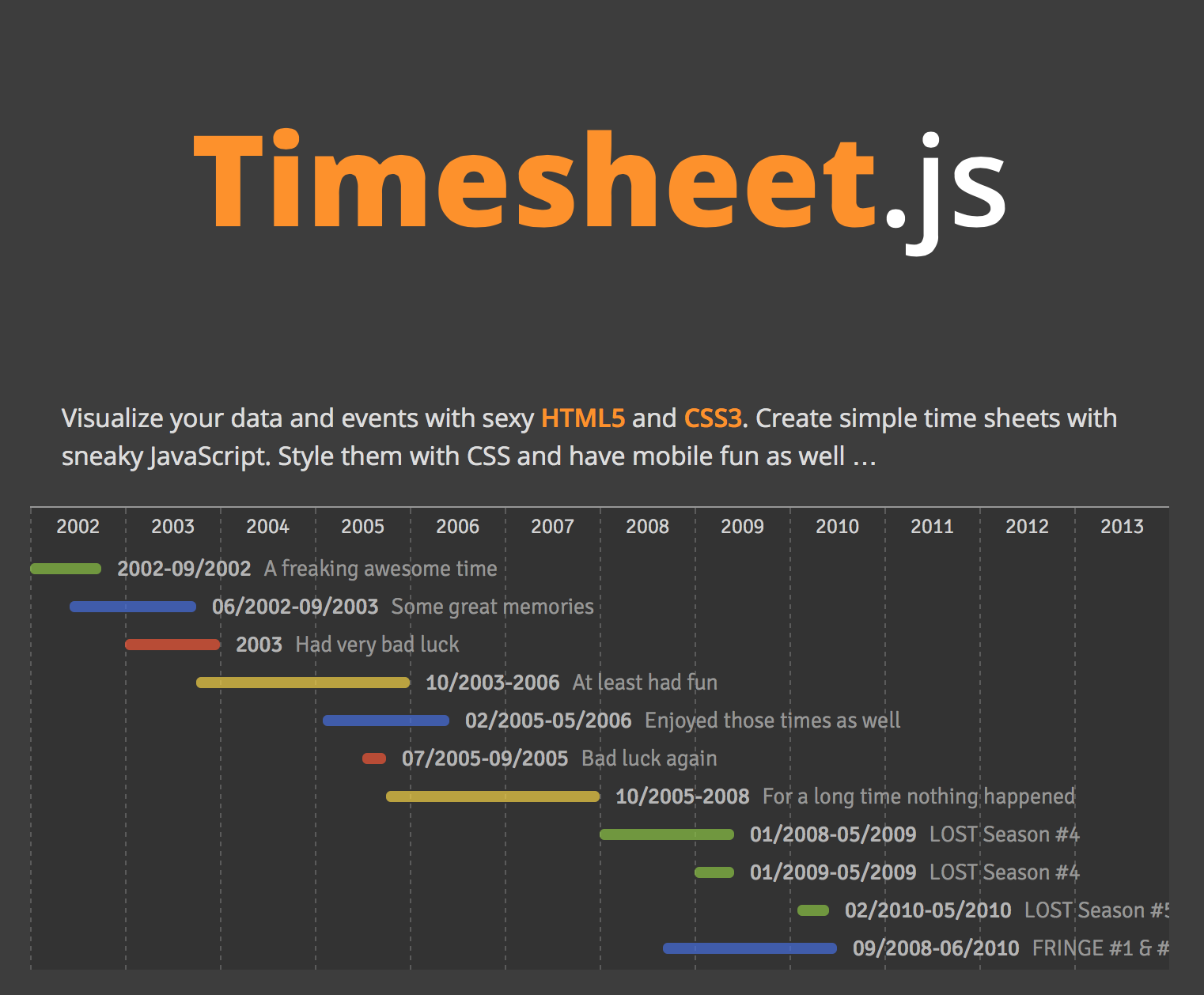
Timesheet.js
Thư viện JavaScript đơn giản để tạo bảng thời gian HTML. Được bọc trong một ví dụ sử dụng dự án Middleman…

Bạn chỉ cần bao gồm dist/timesheet.js và dist/timesheet.css trong HTML của bạn và khởi tạo Timesheet.js với:
<div id="timesheet"></div>
new Timesheet('timesheet', 2002, 2013, [
['2002', '09/2002', 'A freaking awesome time', 'lorem'],
['06/2002', '09/2003', 'Some great memories', 'ipsum'],
['2003', 'Had very bad luck'],
['10/2003', '2006', 'At least had fun', 'dolor'],
['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'],
['07/2005', '09/2005', 'Bad luck again', 'default'],
['10/2005', '2008', 'For a long time nothing happened', 'dolor'],
['01/2008', '05/2009', 'LOST Season #4', 'lorem'],
['01/2009', '05/2009', 'LOST Season #4', 'lorem'],
['02/2010', '05/2010', 'LOST Season #5', 'lorem'],
['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']
]);
Bower
$ > bower install https://github.com/sbstjn/timesheet.js.git
Lệnh Grunt
Sử dụng grunt để xây dựng tất cả các tệp JavaScript và StyleSheet nằm trong dist/.
Sử dụng grunt server để khởi động máy chủ web cục bộ tại localhost:8080 để tùy chỉnh Timesheet.js, sau đó chạy grunt để biên dịch tất cả các tệp cần thiết.
Sử dụng grunt gh để tạo trang web và các tệp có sẵn tại sbstjn.github.io/timesheet.js vào thư mục gh-pages.
Chi tiết Tải về:
Tác giả: sbstjn
Mã nguồn: https://github.com/sbstjn/timesheet.js
Giấy phép: MIT license











