Object Oriented Programming (OOP) là một phương pháp lập trình đang được sử dụng rộng rãi trong JavaScript và nhiều ngôn ngữ khác. OOP cho phép các lập trình viên tập trung vào đối tượng và các thuộc tính của chúng thay vì tập trung vào các hàm riêng lẻ.
Trong OOP, các đối tượng được coi là các thực thể tồn tại trong thế giới thực và có các thuộc tính và phương thức riêng. Các thuộc tính là các đặc điểm của đối tượng, trong khi phương thức là các hành động mà đối tượng có thể thực hiện.
JavaScript cung cấp các tính năng OOP như kế thừa, đa hình, đóng gói và trừu tượng. Bằng cách sử dụng các lớp và đối tượng, bạn có thể xây dựng các ứng dụng JavaScript lớn và phức tạp hơn.
Ví dụ, trong JavaScript, bạn có thể sử dụng lớp để tạo ra các đối tượng có các thuộc tính và phương thức riêng. Bằng cách sử dụng kế thừa, bạn có thể tạo ra các lớp con để kế thừa các thuộc tính và phương thức từ lớp cha. Bạn cũng có thể sử dụng các phương thức trừu tượng để định nghĩa các phương thức mà các lớp con phải triển khai.
Trong tổng quát, OOP giúp cho việc phát triển các ứng dụng JavaScript trở nên dễ dàng hơn và hiệu quả hơn bằng cách giúp tăng tính module hóa và tái sử dụng code.
Sau đây hãy cùng với Thế giới JS, đi qua các hình ảnh dễ hiểu về OOP trong Javascript. Chúng ta sẽ khám phá những cơ bản về Lập trình hướng đối tượng (OOP) trong Javascript một cách thực tế với các ví dụ

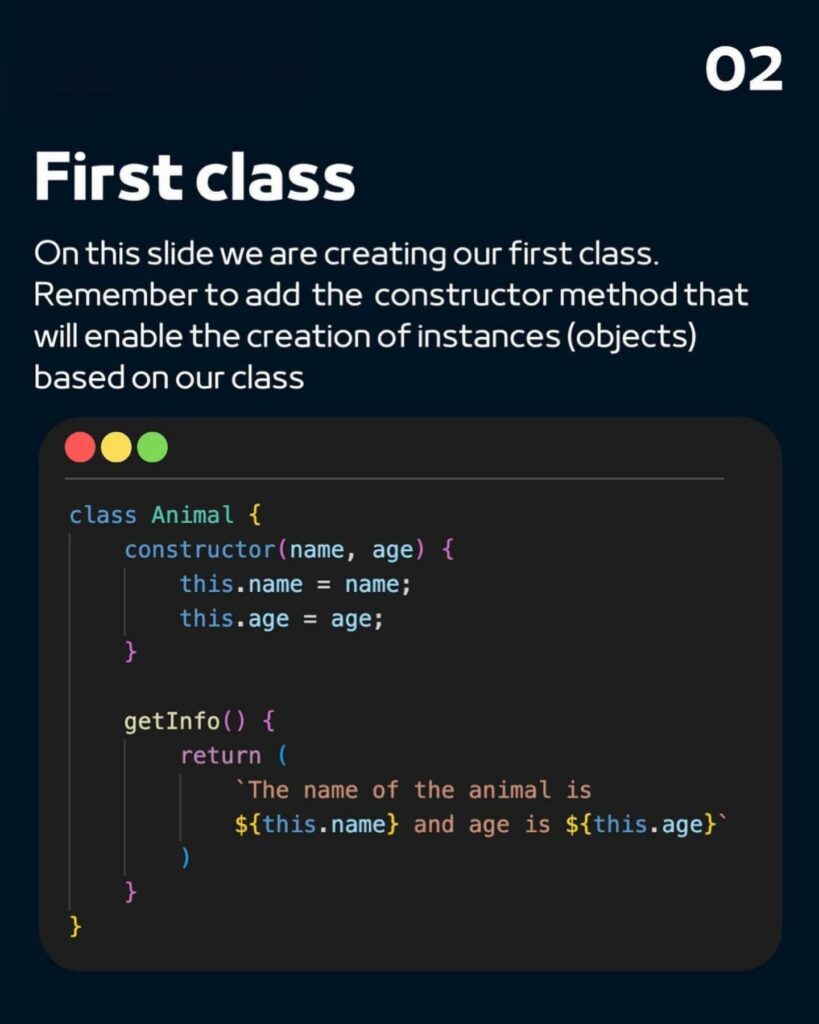
1.Tạo Class đầu tiên trong javascript
Trên các hình ảnh sau đây, chúng ta đang tạo class đầu tiên của mình. Hãy nhớ thêm phương thức constructor để cho phép tạo ra các thể hiện (đối tượng) dựa trên class của chúng ta.

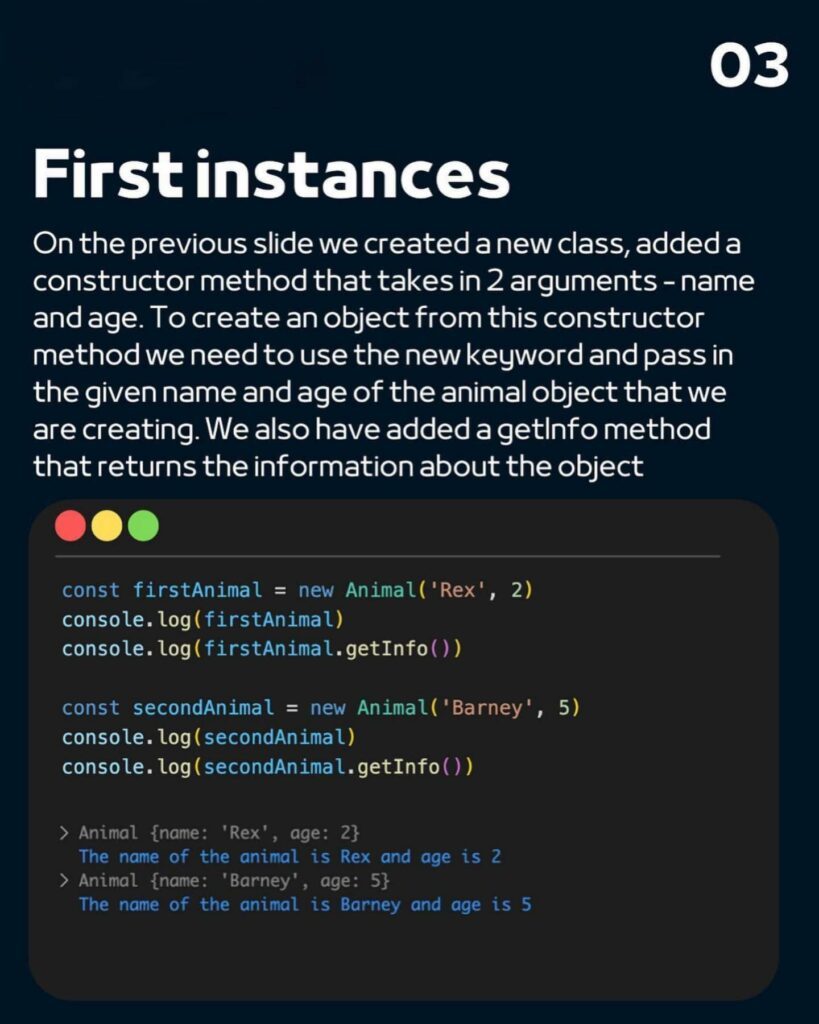
2.Tạo ra thể hiện đầu tiên trong javascript
Trên hình trước đó, chúng ta đã tạo một lớp mới, thêm một phương thức constructor chấp nhận 2 đối số – tên và tuổi. Để tạo một đối tượng từ phương thức constructor này, chúng ta cần sử dụng từ khóa new và truyền tên và tuổi của đối tượng động vật mà chúng ta đang tạo vào. Chúng ta cũng đã thêm một phương thức getInfo trả về thông tin về đối tượng.

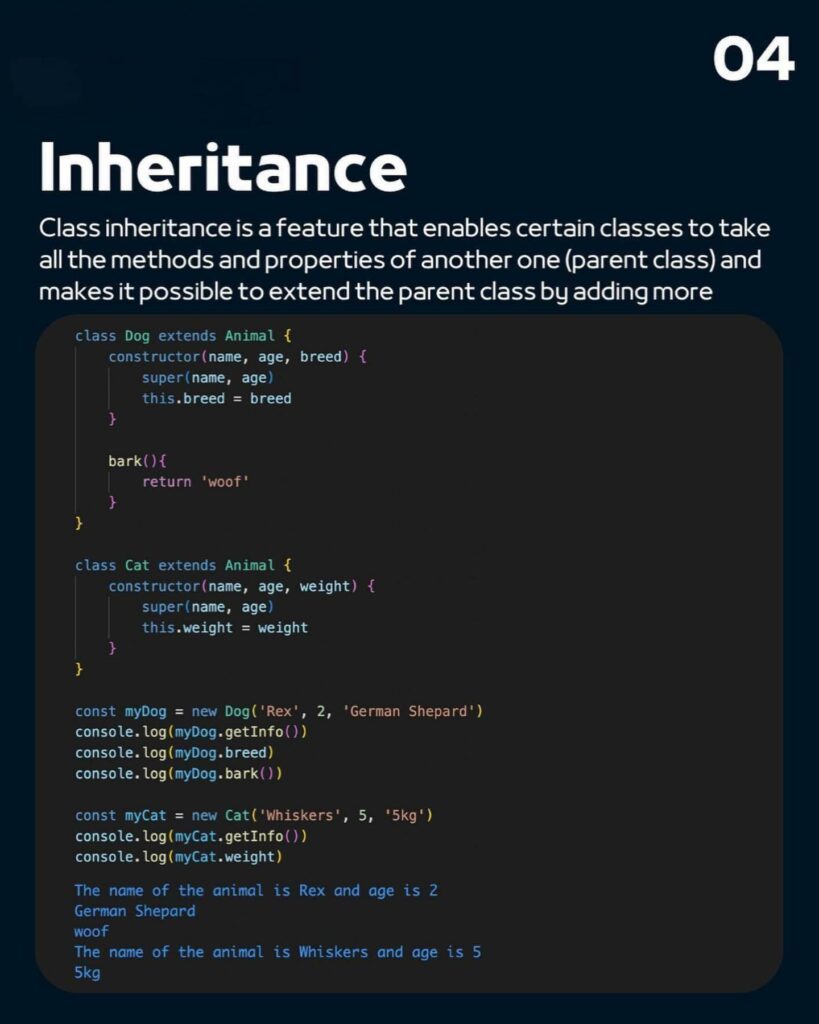
3. Kế thừa trong javascript
Kế thừa lớp là một tính năng cho phép một số lớp lấy tất cả các phương thức và thuộc tính của một lớp khác (lớp cha) và cho phép mở rộng lớp cha bằng cách thêm nhiều hơn.

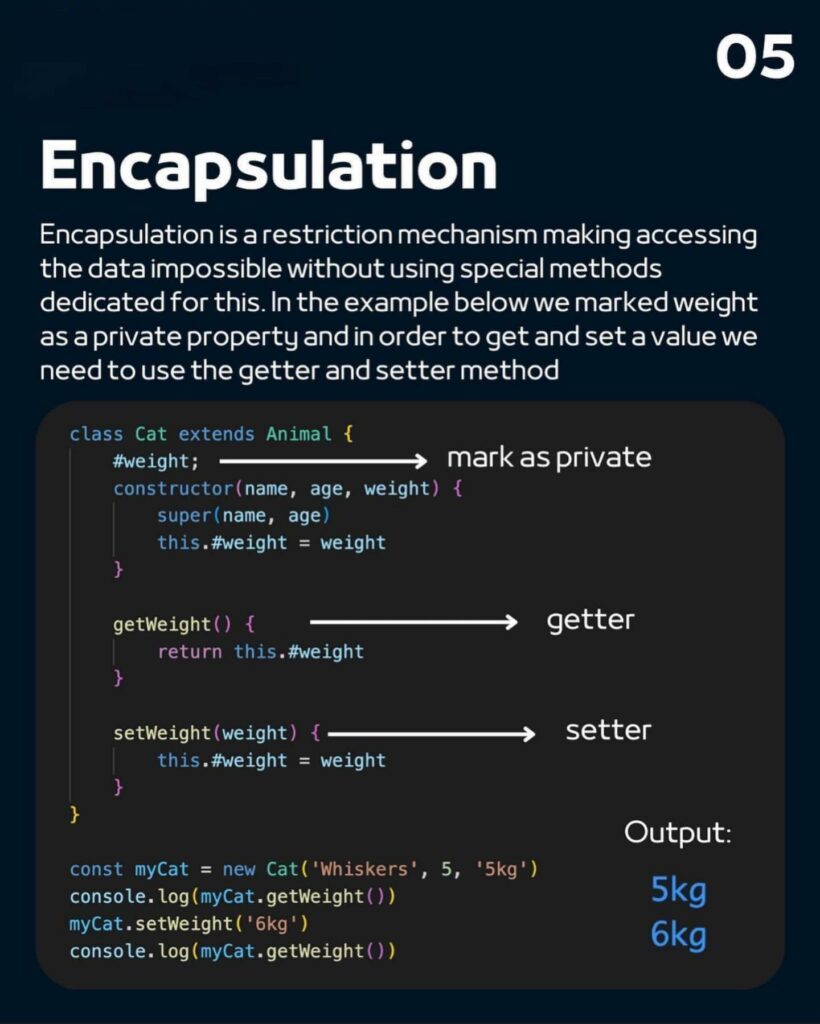
4.Đóng gói trong javascript
Đóng gói là một cơ chế giới hạn làm cho việc truy cập vào dữ liệu trở nên không thể mà không sử dụng các phương thức đặc biệt được dành riêng cho điều này. Trong ví dụ dưới đây, chúng ta đánh dấu trọng lượng là một thuộc tính riêng tư và để lấy và đặt giá trị, chúng ta cần sử dụng phương thức getter và setter.

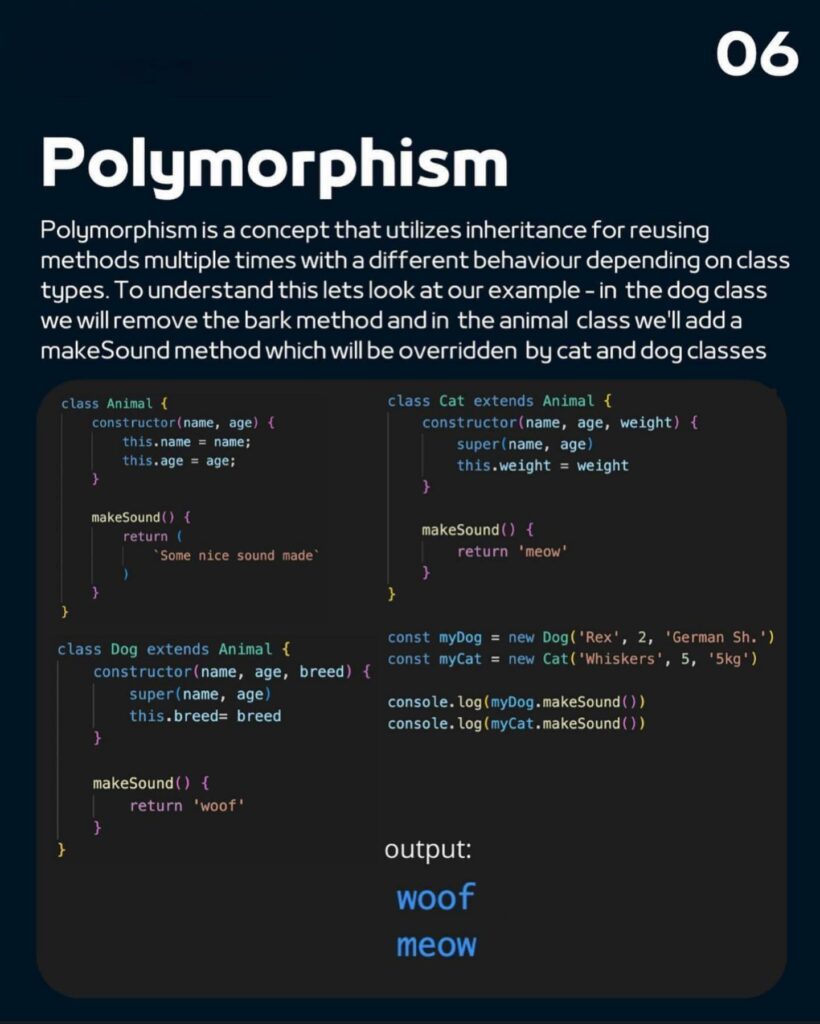
5. Tính đa hình
Đa hình là một khái niệm sử dụng kế thừa để tái sử dụng phương thức nhiều lần với hành vi khác nhau tùy thuộc vào loại lớp. Để hiểu điều này, hãy xem ví dụ của chúng ta – trong lớp chó, chúng ta sẽ loại bỏ phương thức sủa và trong lớp động vật, chúng ta sẽ thêm một phương thức makeSound sẽ được ghi đè bởi lớp mèo và chó.

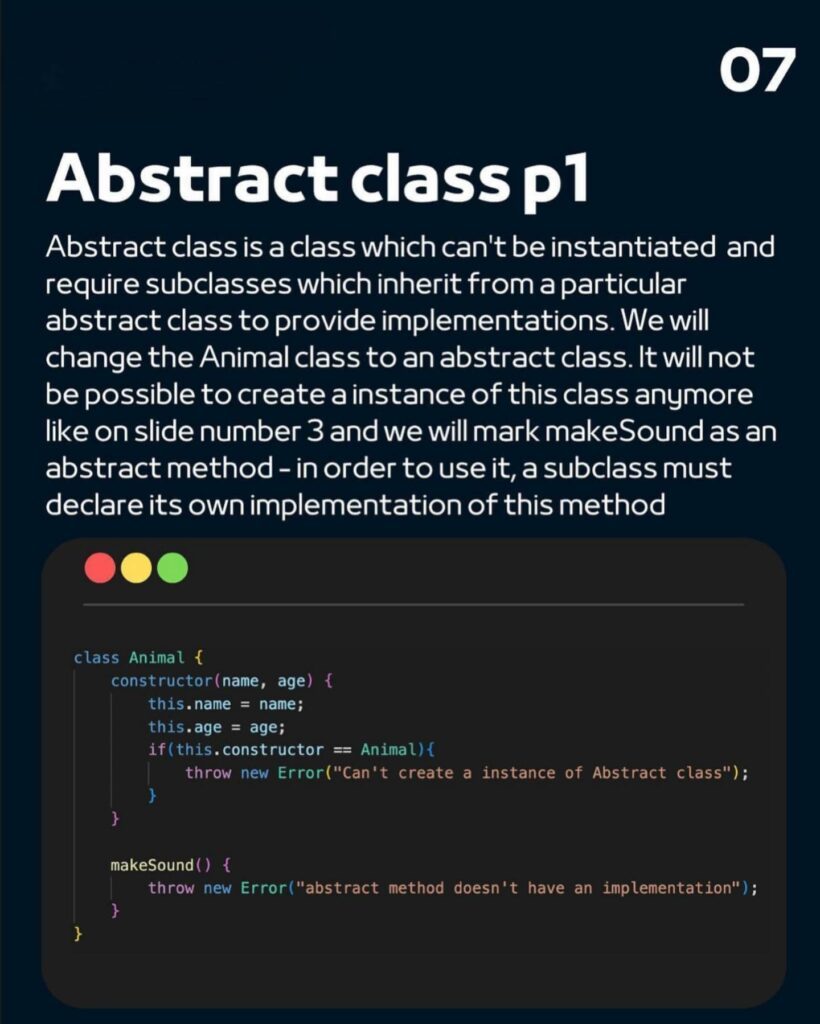
6. Abstract class phần 1
Lớp trừu tượng là một lớp không thể khởi tạo và yêu cầu các lớp con kế thừa từ một lớp trừu tượng cụ thể để cung cấp các thực hiện. Chúng ta sẽ thay đổi lớp Animal thành một lớp trừu tượng. Không còn có thể tạo một thể hiện của lớp này nữa như trên trang số 3 và chúng tôi sẽ đánh dấu makeSound là một phương thức trừu tượng – để sử dụng nó, một lớp con phải khai báo thực hiện phương thức này của riêng nó.

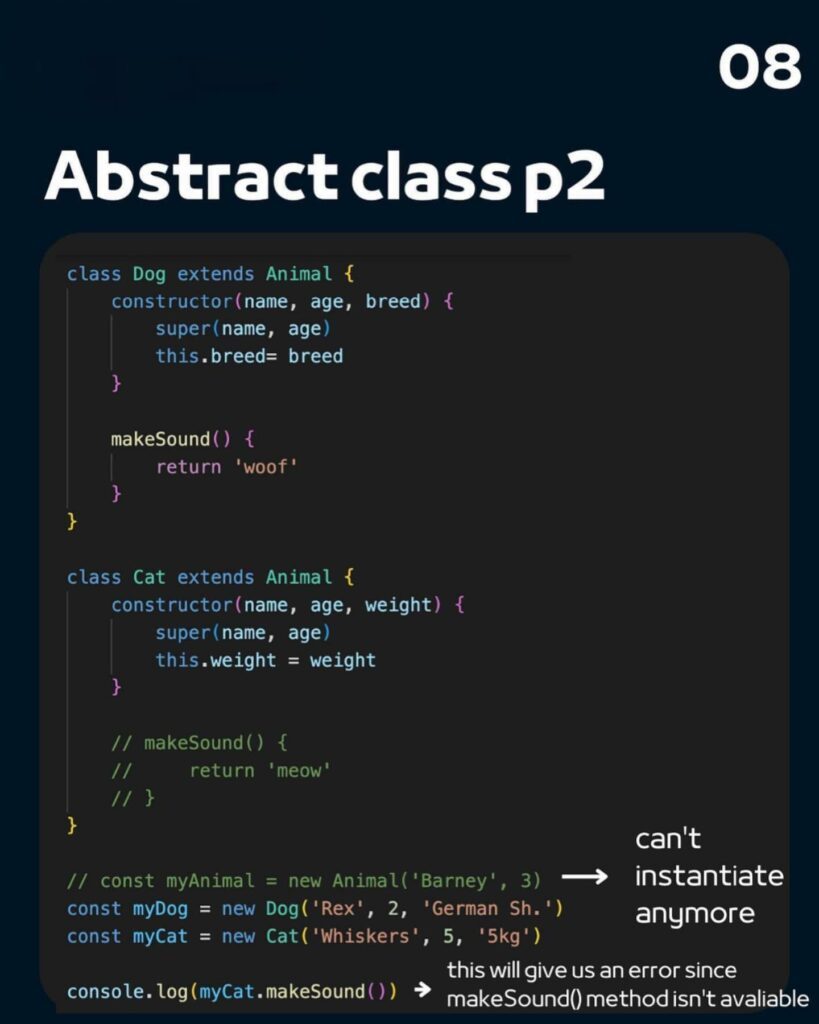
7. Abstract class phần 2

Tiếp theo, hãy cùng Thế giới JS tìm hiểu thêm các kiến thức về Javascript trong các bài tiếp theo trong series học miễn phí Javascript từ cơ bản tới nâng cao.
Nếu bạn cảm thấy hữu ích và yêu thích Thế giới JS, hãy tham gia và theo dõi chúng tôi để nhận thêm nhiều kiến thức MIỄN PHÍ hơn nữa nhé:
Share to learn more than!











