Trong lập trình, vòng lặp được sử dụng để lặp lại một khối mã. Ví dụ, nếu bạn muốn hiển thị một thông báo 100 lần, thì bạn có thể sử dụng một vòng lặp. Đó chỉ là một ví dụ đơn giản; bạn có thể đạt được nhiều điều hơn với vòng lặp.
Trong bài học trước đó, bạn đã tìm hiểu về vòng lặp for trong JavaScript. Ở đây, bạn sẽ tìm hiểu về vòng lặp while và do...while.
Vòng lặp while trong JavaScript
Cú pháp của vòng lặp while là:
while (condition) {
// body of loop
}
Ở đây,
. Vòng lặp while đánh giá điều kiện bên trong dấu ngoặc ().
. Nếu điều kiện đánh giá là true, mã bên trong vòng lặp while được thực thi.
. Điều kiện được đánh giá lại.
. Quá trình này tiếp tục cho đến khi điều kiện là false.
. Khi điều kiện đánh giá là false, vòng lặp dừng lại.
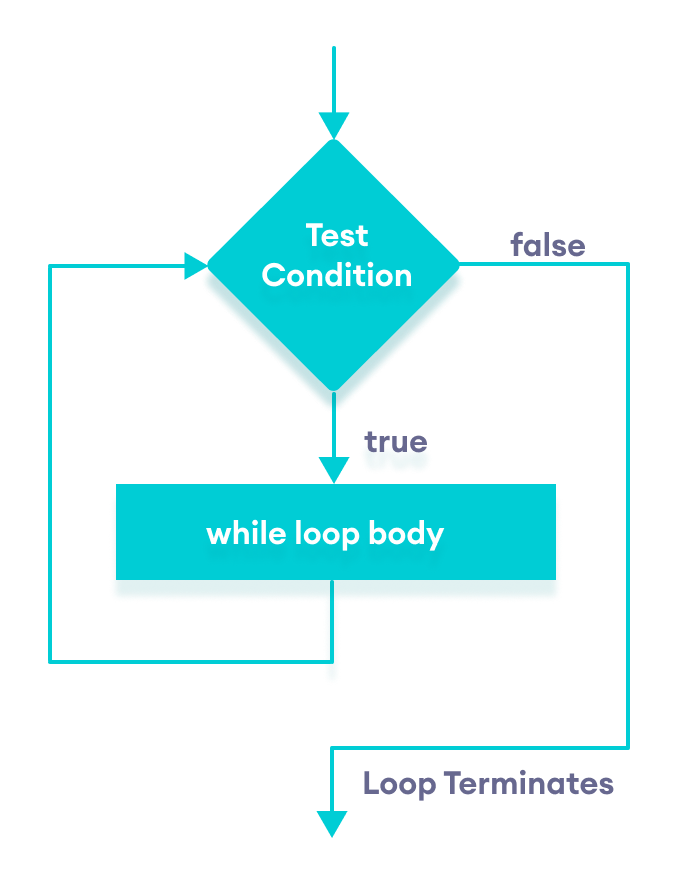
Sơ đồ luồng của vòng lặp while
 Sơ đồ luồng của vòng lặp while trong JavaScript
Sơ đồ luồng của vòng lặp while trong JavaScript
Ví dụ 1: Hiển thị Số từ 1 đến 5
// program to display numbers from 1 to 5
// initialize the variable
let i = 1, n = 5;
// while loop from i = 1 to 5
while (i <= n) {
console.log(i);
i += 1;
}
Kết quả
1
2
3
4
5
Đây là cách chương trình hoạt động.
| Lần lặp | Biến | Điều Kiện: i <= n | Hành Động |
|---|---|---|---|
i = 1 |
|||
n = 5 |
true |
In ra số 1. i được tăng lên thành 2. | |
i = 2 |
|||
n = 5 |
true |
In ra số 2. i được tăng lên thành 3. | |
i = 3 |
|||
n = 5 |
true |
In ra số 3. i được tăng lên thành 4. | |
i = 4 |
|||
n = 5 |
true |
In ra số 4. i được tăng lên thành 5. | |
| th | i = 5 |
||
n = 5 |
true |
In ra số 5. i được tăng lên thành 6. | |
| th | i = 6 |
||
n = 5 |
false |
Vòng lặp kết thúc |
Ví dụ 2: Tổng của Các Số Dương
// program to find the sum of positive numbers
// if the user enters a negative numbers, the loop ends
// the negative number entered is not added to sum
let sum = 0;
// take input from the user
let number = parseInt(prompt('Enter a number: '));
while(number >= 0) {
// add all positive numbers
sum += number;
// take input again if the number is positive
number = parseInt(prompt('Enter a number: '));
}
// display the sum
console.log(`The sum is ${sum}.`);
Kết quả
Enter a number: 2
Enter a number: 5
Enter a number: 7
Enter a number: 0
Enter a number: -3
The sum is 14.
Trong chương trình trên, người dùng được yêu cầu nhập một số.
Ở đây, parseInt() được sử dụng vì prompt() lấy đầu vào từ người dùng dưới dạng chuỗi. Và khi chuỗi số học được cộng lại, nó hoạt động như một chuỗi. Ví dụ, '2' + '3' = '23'. Vì vậy, parseInt() chuyển đổi một chuỗi số học thành số.
Vòng lặp while tiếp tục cho đến khi người dùng nhập một số âm. Trong mỗi lần lặp, số được nhập bởi người dùng được cộng vào biến sum.
Khi người dùng nhập một số âm, vòng lặp kết thúc. Cuối cùng, tổng cộng được hiển thị.
Vòng lặp do…while trong JavaScript
Cú pháp của vòng lặp do...while là:
do {
// body of loop
} while(condition)
Ở đây,
. Thân của vòng lặp được thực thi trước tiên. Sau đó điều kiện được đánh giá.
. Nếu điều kiện đánh giá là true, thân của vòng lặp bên trong câu lệnh do được thực thi lại.
. Điều kiện được đánh giá một lần nữa.
. Nếu điều kiện đánh giá là true, thân của vòng lặp bên trong câu lệnh do được thực thi lại.
. Quá trình này tiếp tục cho đến khi điều kiện đánh giá là false. Sau đó, vòng lặp dừng lại.
Lưu Ý : Vòng lặp do...while tương tự như vòng lặp while. Sự khác biệt duy nhất là trong vòng lặp do…while, thân của vòng lặp được thực thi ít nhất một lần.
Cảm ơn bạn!
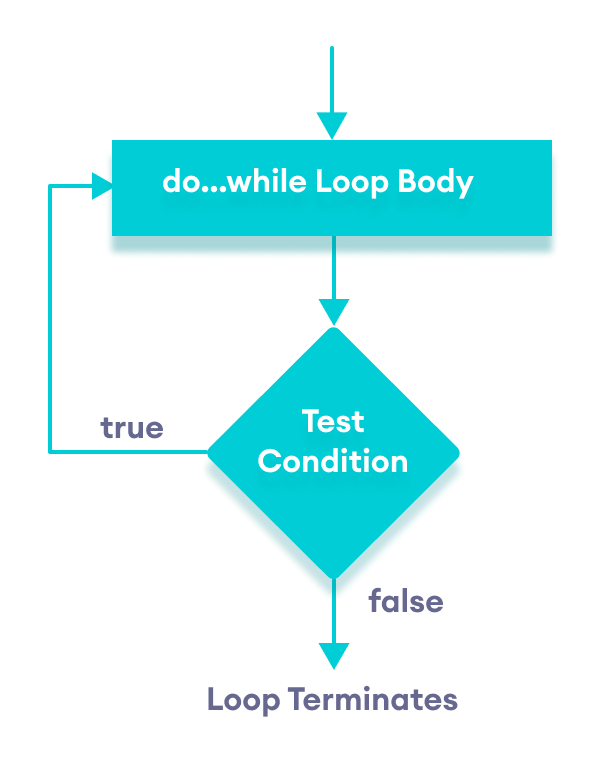
Sơ đồ luồng của vòng lặp do…while
 Sơ đồ luồng của vòng lặp do…while trong JavaScript
Sơ đồ luồng của vòng lặp do…while trong JavaScript
Hãy xem cách vòng lặp do...while hoạt động.
Ví dụ 3: Hiển thị Số từ 1 đến 5
// program to display numbers
let i = 1;
const n = 5;
// do...while loop from 1 to 5
do {
console.log(i);
i++;
} while(i <= n);
Kết quả
1
2
3
4
5
Đây là cách chương trình hoạt động.
| Lần lặp | Biến | Điều Kiện: i <= n | Hành Động |
|---|---|---|---|
i = 1 |
|||
n = 5 |
chưa được kiểm tra | In ra số 1. i tăng lên thành 2. | |
| st | i = 2 |
||
n = 5 |
true |
In ra số 2. i tăng lên thành 3. | |
| nd | i = 3 |
||
n = 5 |
true |
In ra số 3. i tăng lên thành 4. | |
| rd | i = 4 |
||
n = 5 |
true |
In ra số 4. i tăng lên thành 5. | |
| th | i = 5 |
||
n = 5 |
true |
In ra số 5. i tăng lên thành 6. | |
| th | i = 6 |
||
n = 5 |
false |
Vòng lặp kết thúc |
Ví dụ 4: Tổng của Các Số Dương
// to find the sum of positive numbers
// if the user enters negative number, the loop terminates
// negative number is not added to sum
let sum = 0;
let number = 0;
do {
sum += number;
number = parseInt(prompt('Enter a number: '));
} while(number >= 0)
console.log(`The sum is ${sum}.`);
Kết quả 1
Enter a number: 2
Enter a number: 4
Enter a number: -500
The sum is 6.
Ở đây, vòng lặp do...while tiếp tục cho đến khi người dùng nhập một số âm. Khi số là số âm, vòng lặp kết thúc; số âm không được thêm vào biến tổng.
Kết quả 2
Enter a number: -80
The sum is 0.
Thân của vòng lặp do...while chỉ chạy một lần nếu người dùng nhập một số âm.
Vòng lặp while Vô Hạn
Nếu điều kiện của một vòng lặp luôn luôn là true, vòng lặp sẽ chạy vô hạn (cho đến khi bộ nhớ đầy). Ví dụ,
Cảm ơn bạn!
// infinite while loop
while(true){
// body of loop
}
Dưới đây là ví dụ về vòng lặp vô hạn do...while.
// infinite do...while loop
const count = 1;
do {
// body of loop
} while(count == 1)
Trong các chương trình trên, điều kiện luôn luôn là true. Vì vậy, thân vòng lặp sẽ chạy vô hạn lần.
Vòng lặp for so với vòng lặp while
Vòng lặp for thường được sử dụng khi số lần lặp biết trước. Ví dụ,
// this loop is iterated 5 times
for (let i = 1; i <=5; ++i) {
// body of loop
}
Còn vòng lặp while và do...while thường được sử dụng khi số lần lặp không biết trước. Ví dụ,
while (condition) {
// body of loop
}
- Bài đăng blog này ban đầu được xuất bản tại:https://www.programiz.com/











